- ЕвропаАзияСредния Изток
- Всички контролни списъци
- SEO
- Списък със задачи за пускане на WordPress уебсайт
Списък със задачи за пускане на WordPress уебсайт
Списък със задачи за успешен WordPress сайт: от избор на тема до SEO оптимизация и защита от спам. Включва лицензиране на тема, URL формат, настройки за поверителност, изтриване на стари файлове и тестване на адаптивност.

- Вземете лизенз за тема
- Уважавайте политиката си за поверителност и условията за употреба
- Уверете се, че форматът на URL адресите е подходящ
- Настройте часовата зона
- Добавете страница с общи условия
- Създайте предупреждение за бисквитки
- Следвайте допълнителните местни разпоредби
- Изтрийте старите, неактивни файлове и излишни плъгини
- Тествайте адаптивността
- Проверете оценката си за мобилни устройства
- Съвржете имейл доставчика си
- Следете времето за зареждане
- Тествайте скоростта и представянето
- Активирайте кеширащ плъгин
- Интегрирайте сайта си с LiveAgent
- Добавете уебсайта си към Google Search Central
- Активирайте SSL сертификат
- Активирайте HTTPS
- Включете плъгин за резервно копие
- Инсталирайте плъгин за защита от спам
- Контролирайте имейл адреса на администратора
- Активирайте защита при вписване
- Създайте силна парола
- Валидирайте HTML и CSS
- Проверявайте изпратените формуляри за спам
- Линк към началната страница в header частта
- Настройте и тествайте формулярите за контакт
- Потвърдете изпращането на формуляри за контакти
- Тествайте автоматичните отговори
- Добавете и проверете иконките за социални медии
- Интегрирайте дизайна си със социалните медии
- Не забравяйте фавиконите
- Проверете отново всички данни за компанията
- Добавете награди и отзиви
- Проверете съдържанието
- Изтрийте тестовото съдържание
- Проверете за правописни и граматически грешки
- Включете уведомление за авторски права
- Добавете подходящи мултимедийни файлове: видео, аудио, изображения
- Форматирайте текста
- Създайте дизайн за принтиране на страницата
- Намерете счупените линкове
- Външните линкове да се отварят в нов подпрозорец
- Проверете файловете за сваляне
- Създайте RSS канал
- Създайте страница 404
- Тествайте уебсайта си на всеки браузър и устройство
- Проверете функционалността на външните инструменти
- Проверете списъка с абонати на бюлетина си
- Включете наблюдението с Google Analytics
- Обявете пускането с публикация в социалните медии
- Проверете достъпността
След месеци на проектиране и изграждане на сайта ви, най-накрая е готов за пускане. Уверете се, че всичко е готово преди да стане публично достояние.
Можете да използвате този списък със задачи, за да отбележите елементите, които може би сте забравили. Това ще ви подготви да сте успешни.
Защо е важен списъкът със задачи за пускане на нов WordPress уебсайт
Пускането на нов WordPress сайт може да изглежда като прекалено много работа, особено ако ви е за пръв път. Един от начините да се уверите, че сайтът ви е готов за пускане, е да минете през нашия списък със задачи за пускане на нов WordPress уебсайт.
Нашият списък със задачи покрива важни аспекти от уеб дисайн, през конфигурирането на плъгини, до маркетинг. Отбележете завършените задачи и бъдете най-добрите.
Псст! Когато уебсайтът ви е готов за пускане, но все още искате да пипнете SEO оптимизацията му, използвайте нашия списък със задачи за SEO оптимизация в WordPress, за да го изкачите до най-горните позиции в резултатите от електронни търсачки.
Кой може да се възползва от нашия списък със задачи за пускане на нов WordPress уебсайт?
Нашият списък със задачи е от полза за всеки, който иска да се увери, че уебсайтът му е готов за пускане:
- маркетолози
- собственици на бизнеси
- уеб дизайнери
- фрийлансъри
Как да пусна WordPress сайт
Техническа проверка
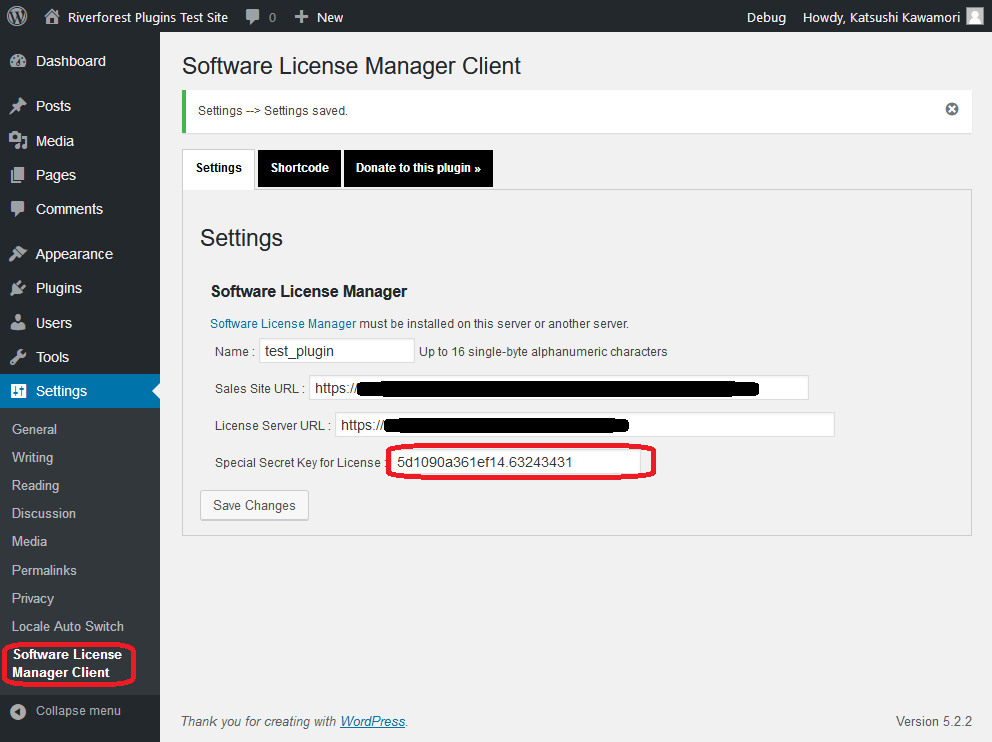
Вземете лиценз за всеки WordPress плъгин, използван на сайта ви. Уверете се, че са съвместими с последната версия на WordPress и че няма рискове за сигурността, свързани с тях. Прегледайте всеки платен плъгин на сайта си, за да проверите дали сте активирали лиценза.

Уверете се, че политиката за поверителност и условията за употреба на сайта ви са актуални и съобразени с правилата на ОРЗД ако събирате данни от потребители. Проверете правните документи, като приемлива политика за използване или условия за ползване, и се уверете, че имате отказ от отговорност.

Ако използвате персонализирани пермалинкове, се уверетем че все още са валидни и не са се применили при преминаването към най-новата версия на WordPress. Потребителската структура на URL адресите, например mysite.com/blog или mysite.com/kategoriya/ime-na-post трябва да е релативна, т.е. да работи правилно дори ако някой посети сайта ви от различно място.

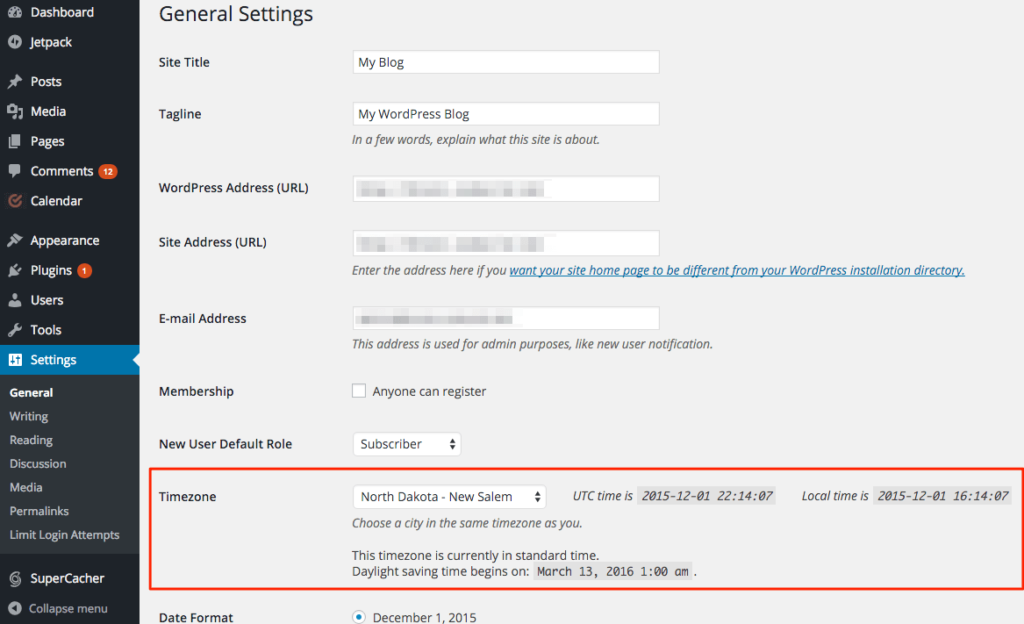
Ако използвате настройката на WordPress за часова зона по подразбиране, се уверете, че е вярна. Настройката на потребителска часова зона в панела за настройки на уебсайта ви е най-добрият вариант, така че потребителите по целия свят да могат да четат и публикуват съдържание в местната си часова зона. Някои WordPress теми може да използват собствени методи за форматиране на часове и дати, така че разгледайте документацията на темата.

Ако имате страница с общи условия, се уверете, че сте я добавили правилно, така че всички потребители да могат да я видят преди да въведат личните си данни.

Ако използвате бисквитки на сайта си, се уверете, че сте създали подходящо предупреждение. То ще информира потребителите, че сайтът ви използва бисквитки, така че да могат да приемат или откажат.

Избегнете опасността потребителите да докладват сайта ви като “несигурен”, тъй като използва бисквитки без предупреждение.
В зависимост от местоположението си, може да следвате някои допълнителни местни разпоредби.
Някои държави изискват WordPress сайтът ви да е хостнат на сървъри с физическо местонахождение в страната, докато други позволяват само на сайтове с местно съдържание да използват услугите им. Някои държавни органи може дори да ви инструктират да изобщо да не създавате сайт със собствен хостинг.

Тази информация често е налична в договора, който ще подпишете с уеб хоста си.
Ако използвате един и същ хостинг от известно време, WordPress сайтът ви може да е пълен със стари файлове и плъгини, които вече не работят. Не забравяйте да не триете нищо, свързано с текущия ви активен сайт докато не го пуснете на живо. Ако обаче има неактивна папка или плъгин, който може да се премахне безопасно, сега е добър момент да го направите.

Един от най-важните аспекти на добрия WordPress уебсайт е адаптивността към мобилни устройства. Трябва да работи добре без значение през какъв тип устройство го отваряте и страниците ви трябва да се преоразмеряват така, че да пасват на всеки размер екран.

Не всички теми са изцяло адаптивни по подразбирате, така че опитайте да отворите вашата на различни устройства преди да пуснете сайта. Ако не е адаптивна, можете да смените темата или да намерите по-гъвкава в директорията с плъгини на WordPress.
Проверете рейтинга на уебсайта си за мобилни устройства чрез теста на Google за адаптивност. Той ще ви каже доколко е лесно за хората, които използват смартфони и други мобилни устройства, да достъпват сайта ви. Ако резултатите не са добри, има няколко неща, които можете да направите, за да ги подобрите:
- уверете се, че сайтът ви може да бъде прочетен без нужда от преоразмеряване
- използвайте по-големи бутони и цели за натискане
- поставяйте линкове достатъчно далеч един от друг, за да са лесни за кликане с пръст

Преди да пуснете сайта си, свържете домейна му към имейл доставчика, който използвате. Всички нови имейли, изпратени от него, ще бъдат препратени към основната ви входяща кутия.
Тъй като WordPress уебсайтът ви ще има повече изображения, видео клипове и друга мултимедия, трябва да обърнете внимание на времето за зареждане. Ако се налага посетителите да чакат прекалено много, за да заредят съдържанието или елементите, може да напуснат сайта вместо да останат. Уверете че, че сайтът ви в WordPress не отнема прекалено дълго да зареди, особено ако имате много трафик.
Оптимизирайте конфигурацията на сървъра си с цел по-кратко време на зареждане като използвате инструмент като PageSpeed Insights от Google или Pingdom Tools. Те ще ви кажат колко бързо зарежда всеки елемент от сайта ви, кои страници имат нужда от подобрение и кои ресурси се зареждат във всеки момент.

Кеширащият плъгин помага за повишаване на скоростта на зареждане на WordPress сайта ви като съхранява статична версия на страниците си в кеша на браузъра. По този начин когато някой иска да посети сайта отново след като вече го е зареждал преди, няма да се налага да чака страницата да зареди изцяло всеки път.
Има много налични инструменти. Например, WP Super Cache може да минифицира страниците ви и да премахне нежужните интервали, за да подобри допълнително времето за зареждане.

Не забравяйте да се възползвате от допълнителни плъгини за WordPress и инструменти, които могат да ви помогнат да подобрите уебсайта си. Преценете от кои имат нужда.
Разгледайте внимателно LiveAgent. Това е инструмент, който може да ви помогне да спестите много време чрез интегриране на приложението му на сайта ви. Можете да използвате плъгина му за лайв чат в WordPress и да добавите (с няколко просто стъпки) ефективен чат на уебсайта си.

Безплатно е да го пробвате. Вижте доколко работи добре за вас без да харчите никакви пари.
Ако използвате Google Webmaster Tools, задължително добавете сайта си преди да го пуснете. Това ще ви помогне да наблюдавате състоянието на уебсайта си и да забележите евентуални проблеми.

Проверка на сигурността
Сигурната връзка е от съществено значение ако управлявате онлайн магазин или друг тип сайт, в който хората предоставят лични данни, за да правят покупки. Проверете SSL връзката си чрез инструмент за SSL проверка.

Ако не сте сигурни дали имате активиран SSL сертификат, се свържете с доставчика на хостинг, който го управлява. Той трябва да може да ви каже дали има нещо нередно при него и да ви помогне да решите проблемите.
След като потвърдите, че сайтът ви има валиден SSL сертификат, следващата стъпка е да активирате сигурна връзка (HTTPS) през настройките на WordPress. Това може да стане чрез инсталирането и активирането на плъгина Really Simple SSL. Той ще се погрижи за всички необходими промени, за да започнете да използвате сигурна връзка.

Ако не искате да използвате плъгин или доставчика на хостинга ви не го позволява, можете да инсталирате и активирате опцията Force SSL в Jetpack. Това ще пренасочи посетителите от некриптирана връзка към сигурна връзка (HTTPS).
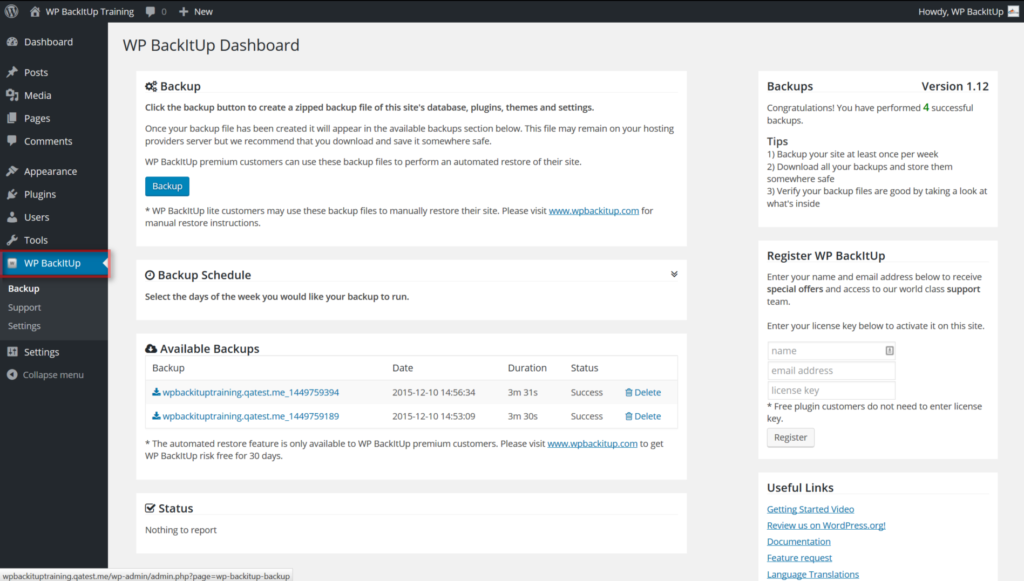
Да имате активиран и инсталиран плъгин за резервно копие в WordPress е много важно в случай, че нещо се обърка. Той може автоматично да създава нови резервни копия на сайта ви при нужда, или вие да го правите ръчно като кликнете “Backup Now” в менюто на плъгина.

Има много плъгини за резервно копие, от които да изберете, както безплатни, така и платени. WPBackItUp и Duplicator са някои от най-популярните.
Активирайте плъгин за защита от спам на сайта си в WordPress. Това ще ви помогне да се защитите от спам коментари, които могат да са неудобство и да уронят репутацията на сайта ви ако не се вземат мерки.

Нападател може да се опита да получи достъп до WordPress уебсайта ви като налучква различни комбинации от имейл адреси докато намери правилния. Ето защо е изключително важно да контролирате имейл адреса, използван за логване в администраторския панел на WordPress.
Можете да го направите като активирате плъгина Limit Login Attempts. Това добавя допълнителна сигурност към уебсайта ви като блокира всеки IP адрес, който се опитва да достъпи сайта ви прекалено много пъти с грешни данни за вход.
Това е проста стъпка, която може да предпази сайта ви от самото начало. Защитата при вписване заключва всички профили освен “админ”, което не позволява да ботове или скриптове от безразборни опити да пробият защитата на сайта.
Отидете в Settings -> General (Настройки -> Общи) в таблото си в WordPress и превъртете до раздел “Login Protection” (Защита при вход), за да активирате защитата при вписване. След това сложете отметка в кутийката, до която пише “Enable Login Protection” (Активирай защитата при вход) и запазете промените
Силната парола е задължителна за всеки WordPress сайт. Колкото по-силна е паролата ви, толкова по-трудно ще е за хакерите да влязат, така че не използвайте паролата по подразбиране. Силната парола трябва да съдържа големи и малки букви, цифри и специални символи. Изберете случайна последователност от повече от осем символа за максимални резултати.

Винаги е важно да се уверите, че HTML и CSS кодът на сайта ви е валиден, защото в противен случай може да се появят проблеми с визуализацията в определени браузъри. За да валидирате HTML и CSS кода си, можете да използвате инструмента WPTest.io, който проверява кода ви за грешки и ви дава обратна връзка как да ги оправите.

Една от опасностите при пускане на нов уебсайт е това, че можете бързо да се превърнете в цел за спамърите. За да предпазите формулярите си за контакти от злоупотреби, задължително проверявайте всички изпратени заявки за спам. Налични са няколко плъгина, които да ви помогнат да направите това, например Akismet и WP-Spam Shield.

Проверка за дизайна и съдържанието
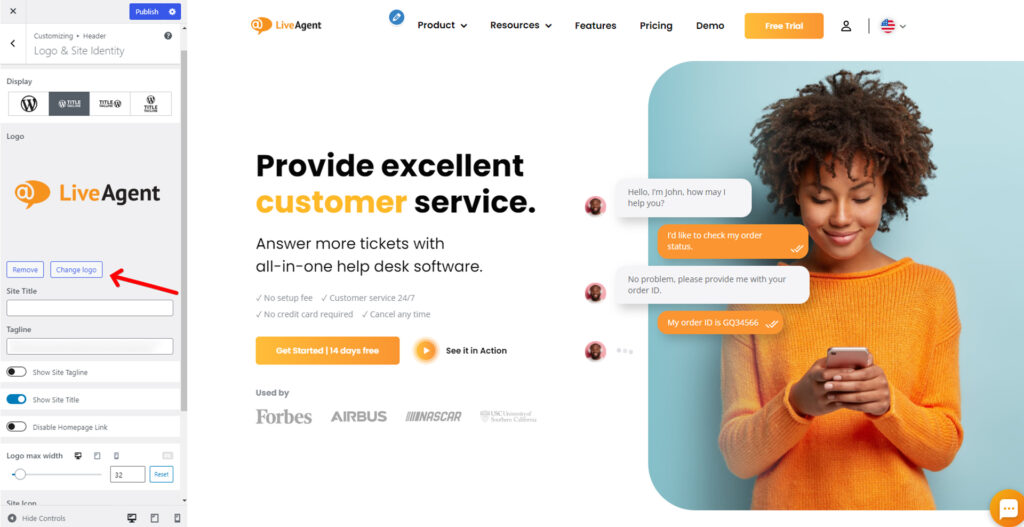
Едно от първите неща, които хората виждат като посетят уебсайта ви, е логото в header частта. И ако имате линк към началната си страница в нея, това е едно от първите неща, които ще кликнат.
За да сте сигурни, че това ще се случи, отидете в Appearance -> Customize (Изглед -> Персонализирай) в таблото си в WordPress и превъртете надолу до раздел “Header“. След това, под заглавието “Logo & Header Text” (Текст на логото и заглавката), отметнете кутийката “Link Logo to Homepage” (Направи логото линк към началната страница) и запазете промените.

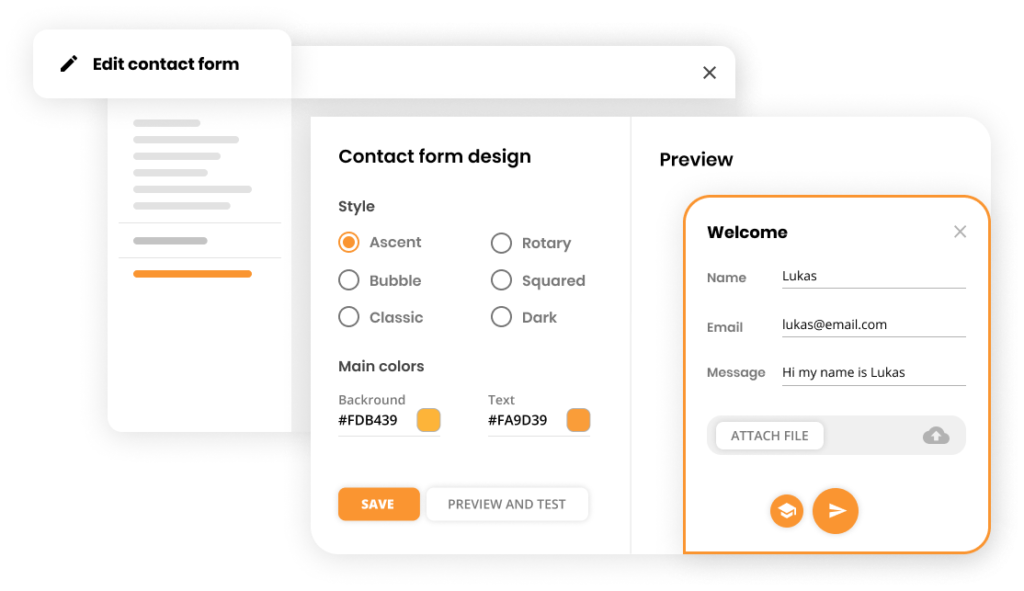
Ако използвате формуляри за контакти в уебсайта си, е изключително важно да се уверите, че работят правилно преди да пуснете сайта. За да го направите, попълнете тестов формуляр с измислеми данни и го изпратете през различни браузъри и устройства.

След като сте тествали формулярите си, следващата стъпка е да се уверите, че изпращат заявките успешно. След като нещо вече се е получило във входящата ви кутия в тестовия имейл адрес, кликнете върху изпратените заявки от формуляра си и се уверете, че са получени. Когато сте готови за пускане, изтрийте тестовите данни от формулярите си и ги заменете с реална информация.

Ако използвате приложения за автоматични отговори (например тези на AWeber или MailChimp), се уверете, че са настроени и работят правилно преди да пуснете сайта. Създайте тестова имейл кампания и я изпратете на себе си. След това проверете входящата си кутия, за да видите дали съобщението е било получено успешно.
Ако използвате иконки за социални медии на уебсайта си, проверете дали са правилно оразмерени и на правилните места. Можете да добавите нова икона за социални медии към всяка публикаци като използвате бутона “Add Media” (Добавяне на медия) най-горе в редактора си.

Ако имате специфичен дизайн на уебсайта си, нека той се връзва на външния вид и усещането на социалните ви медии. Това ще създаде по-унифицирано усещане на бранда ви за аудиторията ви.

Фавиконите са малки изображения, които се появяват до URL адреса в браузъра и представляват квадрат 16×16 пиксела.
За да смените фавиконата, отидете в Appearance -> Customize (Изглед -> Персонализиране) в таблото си в WordPress, кликнете “Site Identity” (Идентичност на сайта) в Site Title & Tagline (Заглавие и подзаглавие на сайта) и качете избраното изображение.

Преди да пуснете уебсайта си, е добра идея да проверите отново всички данни на компанията, поместени в него. Това включва всичко от информацията за контакт до профилите ви в социалните медии. Уверете се, че целият текст е верен и актуален и че изображенията или логотата са с високо качество и изглеждат професионално.

Ако сте печелили награди или сте получавали положителни отзиви от клиенти, задължително ги споменете в уебсайта си. Това ще ви помогне да изградите доверие и надеждност пред потенциалните клиенти. Можете да добавите бадж с награда или раздел с отзиви към уебсайта си с плъгин като WP Review Pro.

Проверете дали всичките ви страници са правилно свързани и дали цялото ви съдържание е качествено и подходящо за целевата ви аудитория. Посетителите ви трябва да имат причина да останат на сайта ви, така че се уверете, че съдържанието е вълнуващо и ценно.

Преди да пуснете сайта си, задължително изтрийте цялото тестово съдържание (например текст или изображения).

И накрая, не забравяйте да проверите уебсайта си за граматически и правописни грешки. Нищо не изглежда по-зле от уебсайт с печатни и правописни грешки, така че се уверете, че е перфектен преди да го пуснете.

Ако използвате изображения или текст с авторски права в уебсайта си, задължително включете известие за авторски права, за да се защитите от правни усложнения. Обновяването на информацията за авторски права е също толкова важно, колкото и съдържанието на уебсайта. Ако някой друг е направил сайта вместо вас, той може вече да е добавил бележка във footer частта, за да спомене себе си като създател на сайта.

Ако имате мултимедийни файлове на уебсайта си, задължително ги добавете. Така ще държите хората ангажирани. Задължително оптимизирайте изображенията преди да ги качите, защото обработката може да отнеме повече време.

Когато форматирате текста, трябва заглавията и подзаглавията да разделят съдържанието. Това ще го направи по-лесно за четене. Използвайте таблица със съдържание, за да улесните хората, които четат “по диагонал” и за да помогнете на електронните търсачки да намерят свързаното съдържание.

Форматирането на текста улеснява читателите в проследяването на мисълта ви без да се налага да четат всяка дума на страницата. Използвайте подзаглавия и удебелен/наклонен текст, за да подчертаете важните моменти, както и списъци на подходящите места.
Не е нужно да правите съвсем отделен дизайн за принтиране, просто приспособете обичайния. Уверете се, че изглежда добре както на екрана, така и напечатан. Използвайте едри шрифтове, достатъчно празни полета (особено около изображенията) и помислете дали да не изберете по-едър шрифт за основния си текст.

Не забравяйте да проверите за счупени линкове преди да пуснете сайта (могат да са много дразнещи за посетителите). Можете също така да използвате инструмент като BugBug, за да проверите за линкове, които не работят правилно.

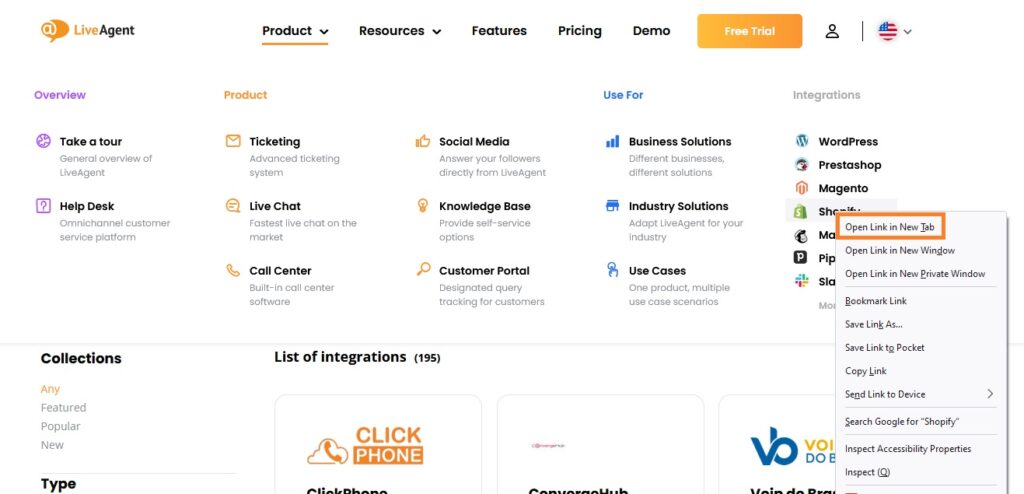
Ако имате линкове към външни уебсайтове, ги настройте да се отварят в нови подпрозорци. Това е често срещана практика, която ще ви помогне да избегнете объркването и ще държи посетителите ви на страницата ви. Внимавайте и с бутоните за споделяне в социалните медии, тъй като те също могат да отварят нови подпрозорци.

Ако имате файлове за сваляне, се уверете, че имат правилните разширения. Например, PDF документ трябва да използва .pdf като разширение. Това ще гарантира, че посетителите ви свалят работещи файлове.
RSS каналът е начин посетителите на сайта ви да се абонират за съдържанието ви в стандартизиран формат. Това им дава възможност да получават известия всеки път щом публикувате ново съдържание на уебсайта си.

Ако посетителите ви се окажат на страница, която не съществува на уебсайта ви, ще видят грешка 404. Създайте специална страница за грешка 404, така че посетителите ви да имат забавно преживяване когато се сблъскат с тази ситуация, което ще помогне за намаляване на раздразнението им.

Проверка преди пускане на живо
Не забравяйте да тествате уебсайта си на всеки браузър и устройство. Това ще помогне да хванете потенциални проблеми, които могат да се появят на различни платформи и ще гарантира безпроблемно пускане на сайта.

Ако използвате външни инструменти или плъгини, проверете дали са съвместими с най-новата версия на WordPress. Това ще ви помогне да избегнете потенциални проблеми в бъдеще.

Проверете списъка с имейли за активни абонати. Ако използвате услуга за имейл маркетинг, проветере броя на хората, които в момента са абонирани. Това ще ви помогне да разберете дали е възможно голяма аудитория да посети новия ви сайт.

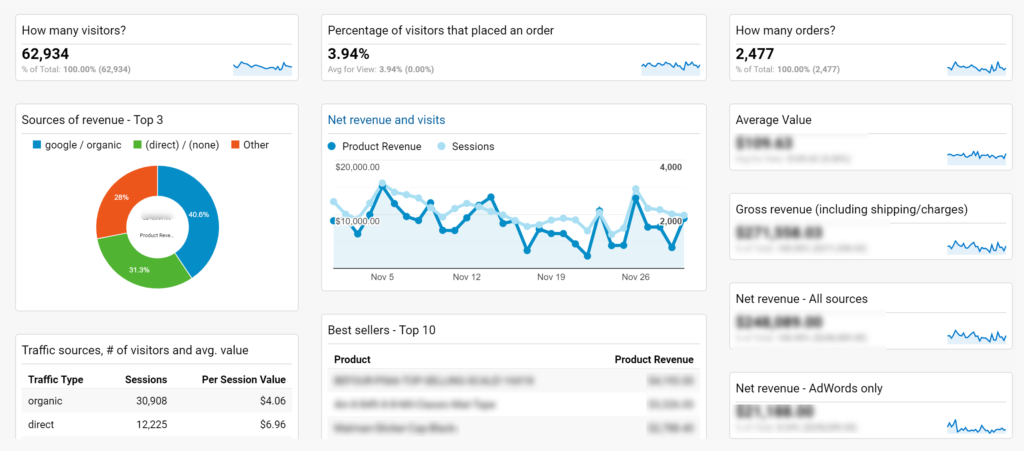
Google Analytics е безплатен инструмент, който проследява трафика към уебсайта и поведението. Това ви дава ценна информация как се справя уебсайтът ви и ви помага да направите необходимите промени или корекции.

Възползвайте се от съществуващата си аудитория и техните последователи. Създайте кратка, ангажираща публикация, която се фокусира върху предимствата от четенето на публикациите в блога ви. Рекламирайте я с изображения или видео клипове.

Включете линк към уебсайта си и се уверете, че използвате подходящи хаштагове. Не забравяйте да уведомите посетителите на уебсайта си за новото съдържание/публикации в блога чрез имейл маркетингова кампания.
Преди да пуснете сайта, се уверете, че е достъпен за всички. WordPress има множество плъгини, които могат да се използват за тази цел, например WP Accessibility, който е лесен за инсталиране и ще ви помогне да управлявате съдържанието на блога си (и да подобрите потребителското изживяване).

Това е всичко – готови сте да действате! Не забравяйте да наблюдавате трафика на уебсайта си и данните в Google Analytics, за да правите необходимите промени/корекции. Пускането на уебсайт на WordPress може да е плашещо, но следвайки този списък със задачи ще сте сигурни, че ще мине гладко. Пожелаваме ви много късмет в новото ви приключение!
Обощение на списъка със задачи за пускане на WordPress уебсайт
Техническа проверка:
- Вземете лизенз
- Уважавайте политиката си за поверителност
- URL формат
- Настройте часовата зона
- Добавете общи условия
- Създайте предупреждение за бисквитки
- Следвайте допълнителните местни разпоредби
- Изтрийте старите, неактивни файлове и излишни плъгини
- Тествайте адаптивността
- Проверете оценката си за мобилни устройства
- Свържете имейл доставчика си
- Следете времето за зареждане
- Тествайте скоростта и представянето
- Активирайте кеширащ плъгин
- Интегрирайте сайта си с други инструменти, например LiveAgent
- Добавете уебсайта си към Google Search Central
Проверка на сигурността:
- Активирайте SSL сертификат
- Активирайте HTTPS
- Включете плъгин за резервно копие
- Инсталирайте защита от спам
- Контролирайте имейл адреса на администратора
- Активирайте защита при вписване
- Създайте силна парола
- Валидирайте HTML и CSS
- Обновете плъгините
- Проверявайте изпратените формуляри за спам
Проверка за дизайна и съдържанието:
- Линк към началната страница в header частта
- Настройте и тествайте формулярите за контакт
- Потвърдете изпращането на формуляри за контакти
- Тествайте автоматичните отговори
- Добавете и проверете иконките за социални медии
- Интегрирайте дизайна си със социалните медии
- Не забравяйте фавиконите
- Проверете отново всички данни за компанията
- Добавете награди и отзиви
- Проверете съдържанието
- Изтрийте тестовото съдържание
- Проверете за правописни и граматически грешки
- Включете уведомление за авторски права
- Добавете подходящи мултимедийни файлове: видео, аудио, изображения
- Форматирайте текста
- Създайте дизайн за принтиране на страницата
- Намерете счупените линкове
- Външните линкове да се отварят в нов подпрозорец
- Проверете файловете за сваляне
- Създайте RSS канал
- Създайте страница 404
Проверка преди пускане на живо:
- Тествайте уебсайта си на всеки браузър и устройство
- Проверете функционалността на външните инструменти
- Проверете списъка с абонати на бюлетина си
- Включете наблюдението с Google Analytics
- Обявете пускането с публикация в социалните медии
- Проверете достъпността
Frequently Asked Questions
How do I share my WordPress site before launching?
If you plan on making an announcement before launching, consider scheduling a post in advance and creating a lead magnet for those who follow your newsletter. Once it's time to go live, create another post with directions where people can find you.
Can you edit a WordPress site after launch?
Yes, you can always change your WordPress site. However, it's best to make any changes after your site has been live for a while. This allows you to test it properly.
How long does it take to launch a WordPress site?
This is a difficult question to answer. The time it takes to launch your site depends on the size and complexity of the project and how quickly you can make decisions about features and design elements.
How long does it take for WordPress to launch the site?
WordPress will launch your site as soon as it is ready. There is no set time that this takes, but you should receive an email notification when the site is live.
How to remove the 'just another WordPress site' tagline?
You can remove the 'just another WordPress site tagline' at any time by going to 'Appearance' and then selecting 'Widgets'. Next, locate the widget area on your page where you want the text to be removed, select it, and hit 'delete'.
You will be
in Good Hands!
Join our community of happy clients and provide excellent customer support with LiveAgent.

Сайтът ни използва бисквитки. Ако останете, приемаме, че сте съгласни да използваме бисквитки, както е описано в политиката за поверителност и бисквитки.

- How to achieve your business goals with LiveAgent
- Tour of the LiveAgent so you can get an idea of how it works
- Answers to any questions you may have about LiveAgent

 Čeština
Čeština  Dansk
Dansk  Deutsch
Deutsch  Eesti
Eesti  Español
Español  Français
Français  Ελληνικα
Ελληνικα  Hrvatski
Hrvatski  Italiano
Italiano  Latviešu
Latviešu  Lietuviškai
Lietuviškai  Magyar
Magyar  Nederlands
Nederlands  Norsk bokmål
Norsk bokmål  Polski
Polski  Română
Română  Русский
Русский  Slovenčina
Slovenčina  Slovenščina
Slovenščina  简体中文
简体中文  Tagalog
Tagalog  Tiếng Việt
Tiếng Việt  العربية
العربية  English
English  Português
Português