- ЕвропаАзияСредния Изток
- Всички контролни списъци
- SEO
- Контролен списък за одит на уебсайт
Контролен списък за одит на уебсайт
Контролен списък за одит на уебсайт включва проверка на навигацията, robots.txt, сигурността, скоростта, мобилната съвместимост и достъпността за подобряване на качеството и мнението на клиентите.

- Проследявайте посетителите и наблюдявайте уебсайта си
- Проверете robots.txt и картата на сайта
- Направете уебсайта си сигурен
- Премахнете нискокачественото съдържание
- Повишете скоростта на зареждане на страниците
- Проверете съвместимостта и адаптивността към мобилни устройства
- Оценете достъпността на уебсайта
Вече имате трафик към сайта си, но броят посетители е много по-нисък отколкото сте очаквали. Като намерите слабите страни на уебсайта си, можете чувствително да увеличите трафика. За да поддържа обема посетители на собствения си уебсайт, маркетинг екипът на LiveAgent създаде списък със стъпки, които изпълняваме периодично.
Какво представлява контролния списък за одит на уебсайт?
Това е логически списък с всички задачи, които трябва да изпълните, за да се уверите, че уебсайтът ви е във възможно най-добро състояние. Одитът представлява редовен преглед на функционалността на уебсайта. Преминавайте през този контролен списък редовно според нуждите си и поддържайте високото качество на уебсайта си.
Защо е важен контролният списък за одит на уебсайт
Уебсайтът е лицето на бизнеса. Всеки собственик на бизнес знае това. Чрез уебсайта хората формират мнение за продукта ви и решават дали да го купят или не. В очите на потенциалния клиент, качеството на уебсайта е директно свързано с качеството на компанията и продуктите ѝ. Затова редовната поддържка на уебсайта ви е изключително важна.
Не е добре да застрашавате бизнес целите си като пренебрегвате това, което може да бъде направено. И тъй като дребни технически неизправности като неработещи елементи за кликане, дублирано съдържание или лошо техническо представяне изпращат много грешни сигнали, вземете мерки за избягването им. С този контролен списък за одит на уебсайт можете да сте сигурни, че всичко е свършено и проверено.
Кой може да се възползва от контролния списък за одит на уебсайт?
Клиент
Клиентите са разглезени от огромния избор и очакването уебсайтът да е с високо качество е разбираемо. Едно-единствено негативно изживяване може да бъде сурово наказано с напускане на уебсайта и продукта ви. А защо да не избегнете това ако е възможно? Ако правите редовен одит на уебсайта си, клиентите ви ще получат това, което очакват от един добър уебсайт – скорост, ценно съдържание, яснота и лесен достъп за всеки.
Екип за клиентско обслужване
Висококачественият уебсайт е от огромно значение за екипа за клиентско обслужване. Не само защото защото лайв чатът или възможността за обаждане на уебсайта ви е най-важният елемент за кликане за свързване със сътрудник клиентско обслужване, но и защото уебсайтът ви може да съдържа база знания, давайки възможност на клиентите сами да открият нужната информация. Така клиентите се чувстват независими и улеснени, а същевременно сваляте част от товара от екипа си за клиентско обслужване.
Екип за продажби
Добрият уебсайт има точна информация за продуктите и прозрачно ценообразуване. Екипът за продажби е по-ефективен когато разполага с правилните инструменти, а безупречното преживяване в сайта повишава конверсиите.
Разгледайте контролния списък за одит на уебсайт
It is important that your website evolves in a systematic way over time, leading to higher traffic and a better user experience. When building a rapid website, mistakes can be made easily, so we use tools to automate the monitoring and auditing of the website. It is not possible to manually manage large websites once they reach a certain size.
Website tracking and monitoring tools
Five tools help us understand what’s happening on our website every day. Here are some of the ways we monitor our website:
- infrastructure
- technical quality
- user experience
- content & keywords
- design
1. Google search console
The Google search console is the most important tool we use daily to monitor the quality and performance of our websites.
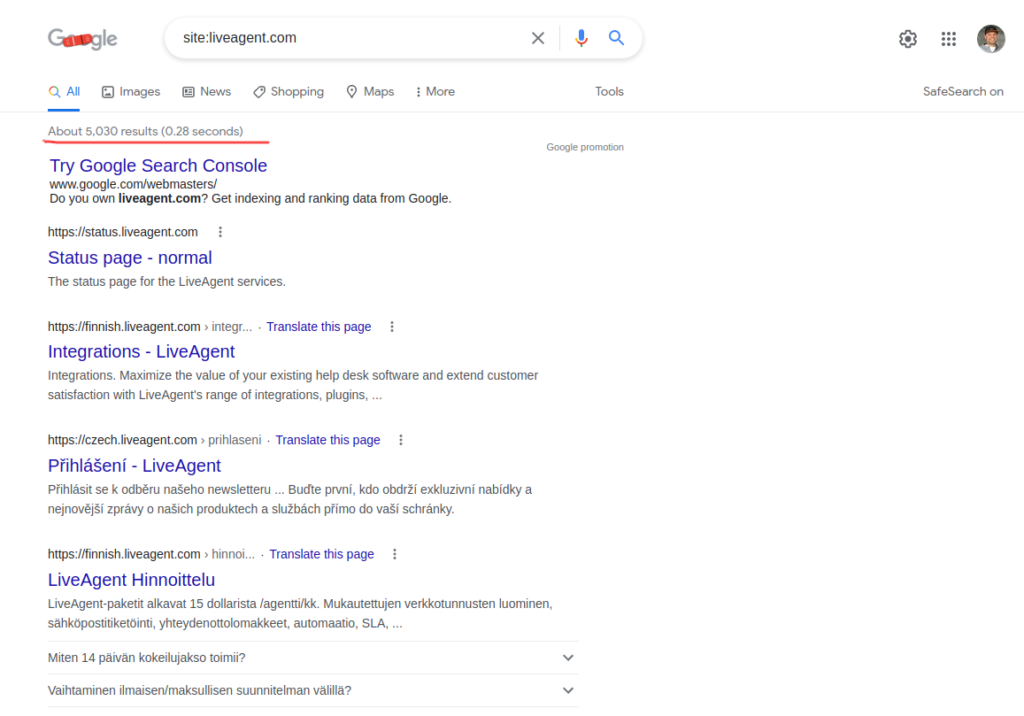
Try using the following Google search query to find out if Google knows about all the pages on your website: site:[your domain] (example: site:www.liveagent.com). Google’s search results show how many pages are indexed:

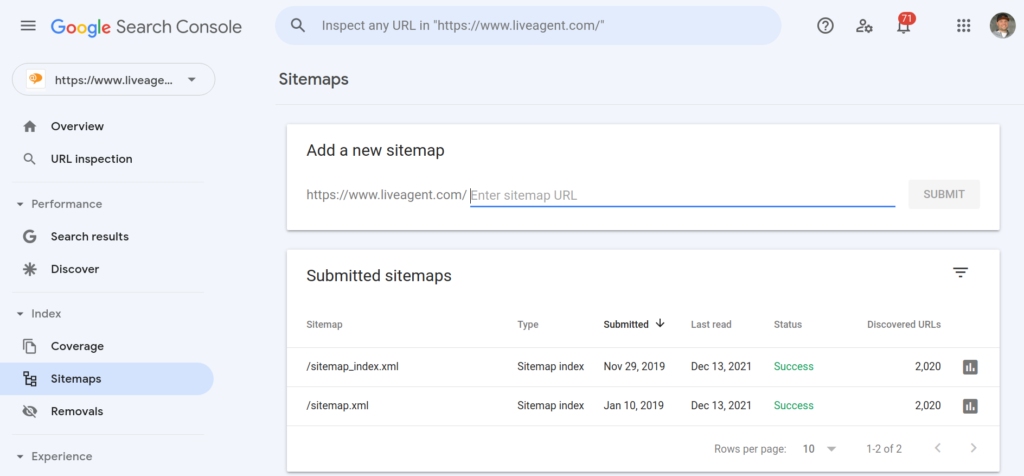
Set a path to your sitemap in the Sitemaps section of your website so that Google can see every page of your website:

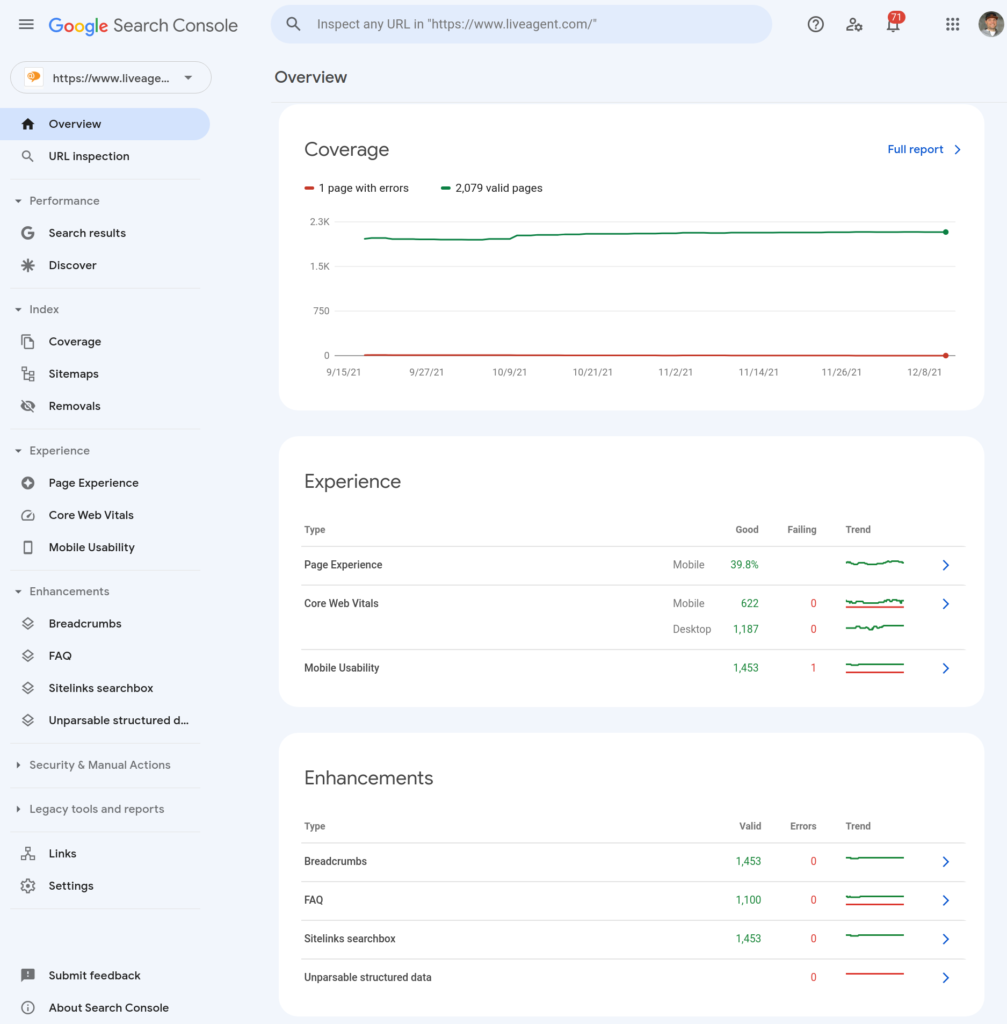
The Google search console accurately detects all significant errors and suggests improvements on your website, including pagination errors, technical errors, and 404 errors:

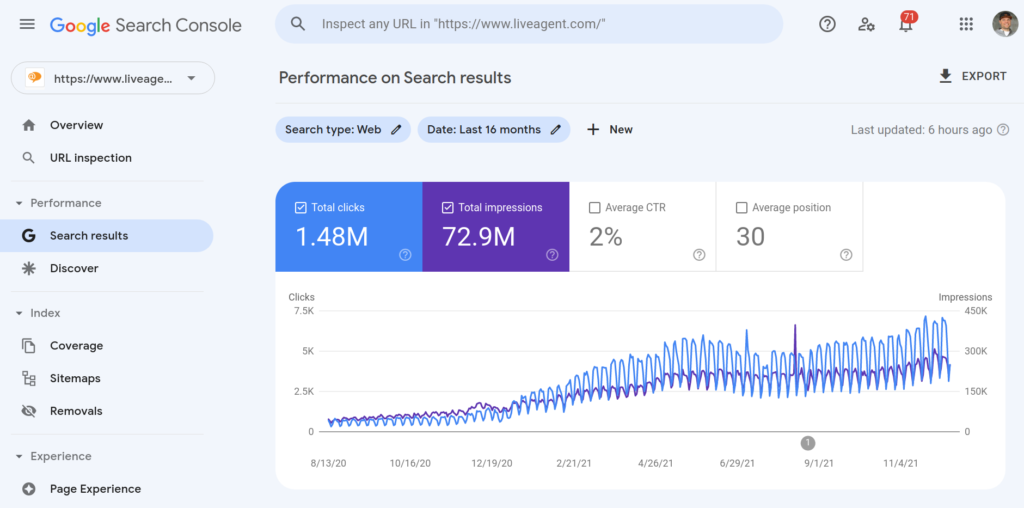
As part of the daily audit process, monitor the performance of your website based on keywords used by your visitors. Understand what visitors search for before they visit your page:

2. Google analytics
Google analytics is a free website tracking tool and platform that collects data on how users interact with your website. As the data is collected, Google analytics sorts it into easy-to-read interactive reports, which are what we see on the platform. Analytical reports enable us to understand how our visitors behave and adapt our content strategy accordingly.

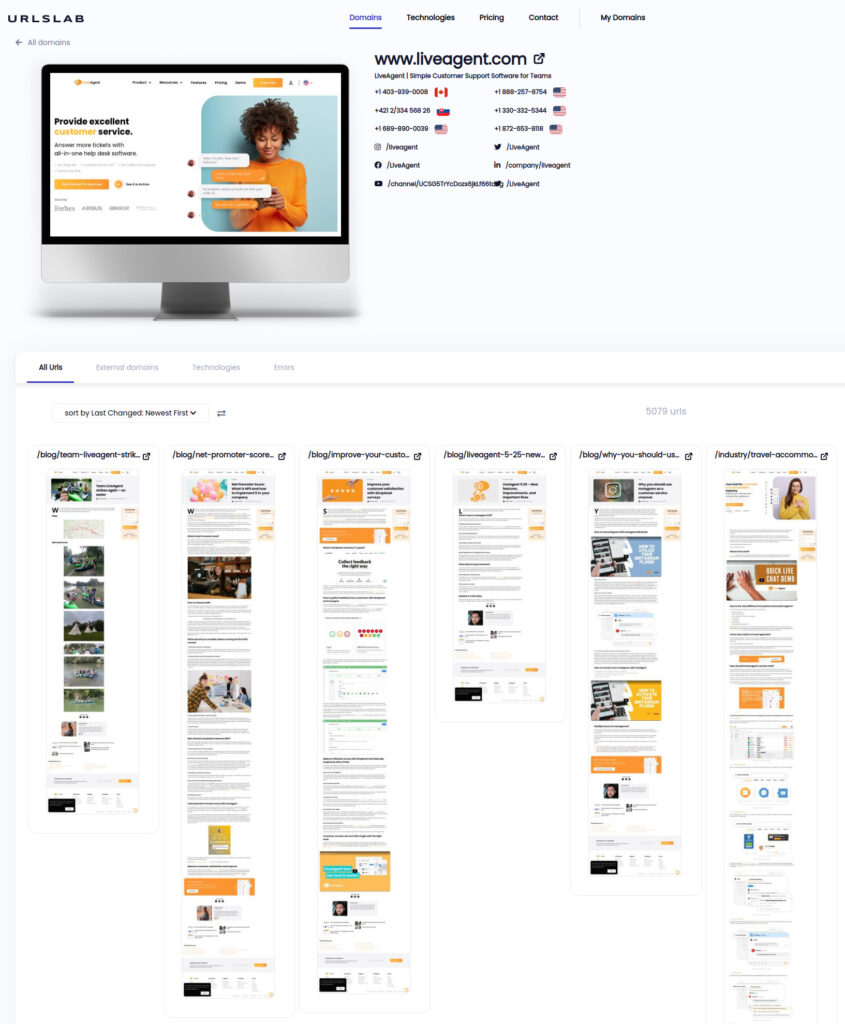
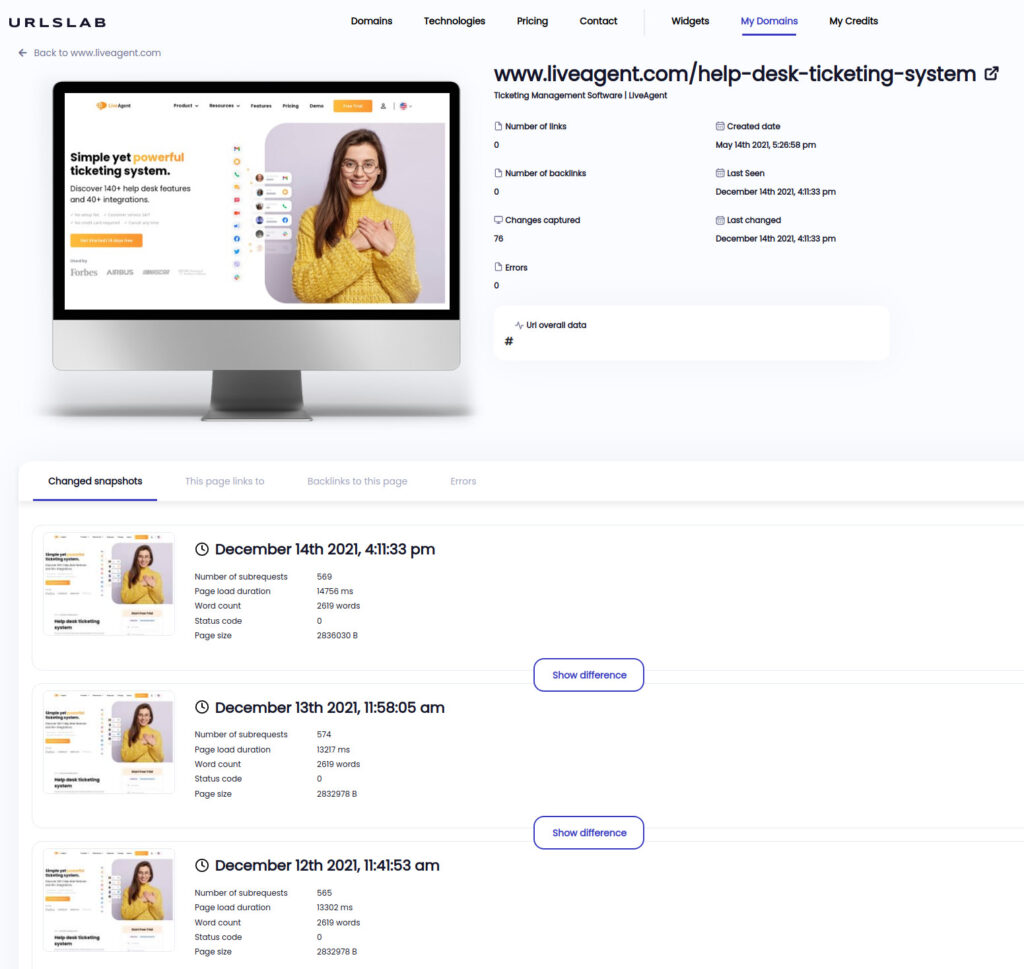
3. UrlsLab
UrlsLab helps us to make quick visual audit of all our pages in one place. One of the main features of this tool is that it takes screenshots of all pages of our domain once a day as well as keeping track of those screenshots. Website screenshots enable us to see changes in our design over time and compare them pixel by pixel. Furthermore, it records and logs all javascript errors triggered in the browser console, which helps our web developers to develop error-free pages.
Easily scroll through your domain and immediately spot the design errors. You can see the real-time rendering in URLslab:

Changes to each URL are recorded:

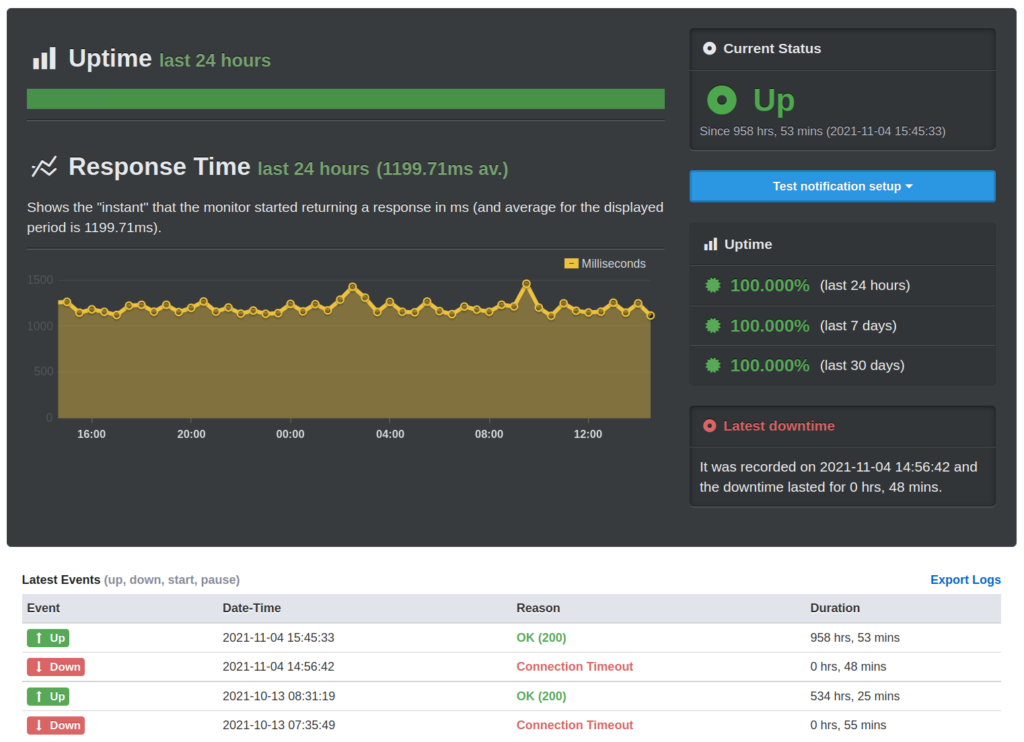
4. Uptimerobot
We monitor our infrastructure with multiple internal tools, but it is always good to have independent external tool, which notifies you immediately once your page is not accessible. One of the simplest free tools is uptimerobot.com.

5. Ahrefs
Ahrefs.com makes it possible for us to monitor the position of our landing pages in the Google Search results for keywords relevant to our business. With the exception of keyword monitoring, we use the Site Audit tool to identify all HTML/CSS errors generated by our copywriters, translators or developers on a daily basis.

A search engine crawler’s first stop when crawling your website is the file www.example.com/robots.txt. Make sure your robots.txt and sitemap are always accessible with the proper format.
To test our robots.txt file we use robots.txt Tester tool

A proper robots.txt file should contain directive Sitemap pointing to the sitemap of your website. Example:
Sitemap: /sitemap_index.xml
For validation of sitemap we use Google Search Console Sitemap status:

Use SSL Certificate – Having an SSL certificate is a must. Secure websites (https vs. http) rank higher than websites without SSL. There are numerous authorities that issue SSL certificates, but we rely on Letsencrypt, a free service.
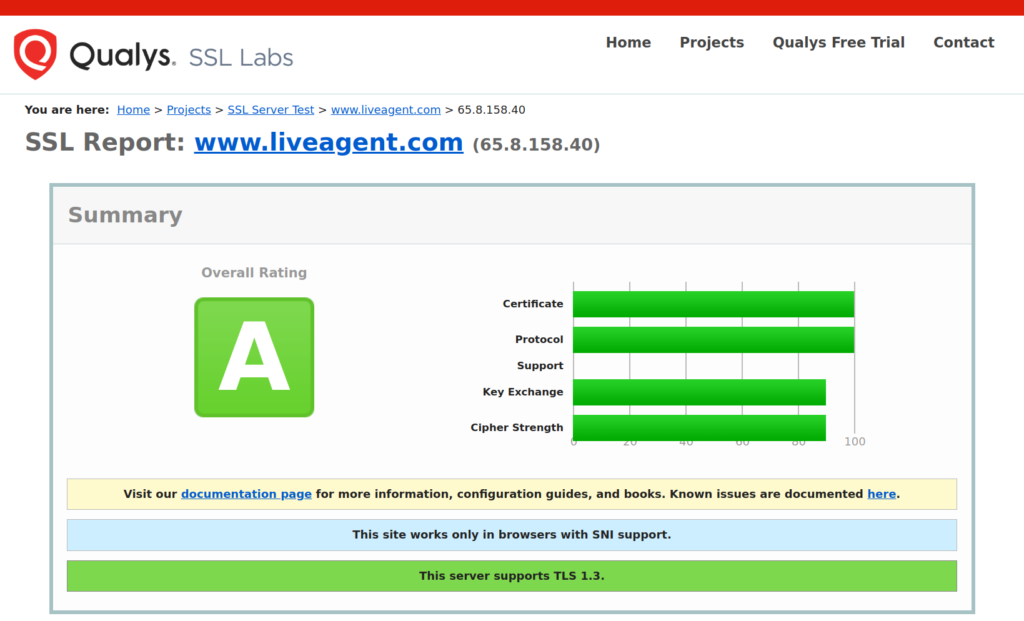
Validate SSL Certificate – Make sure you have a valid and strong SSL certificate on your website. For SSL certificate validation we use tools from SSL Labs

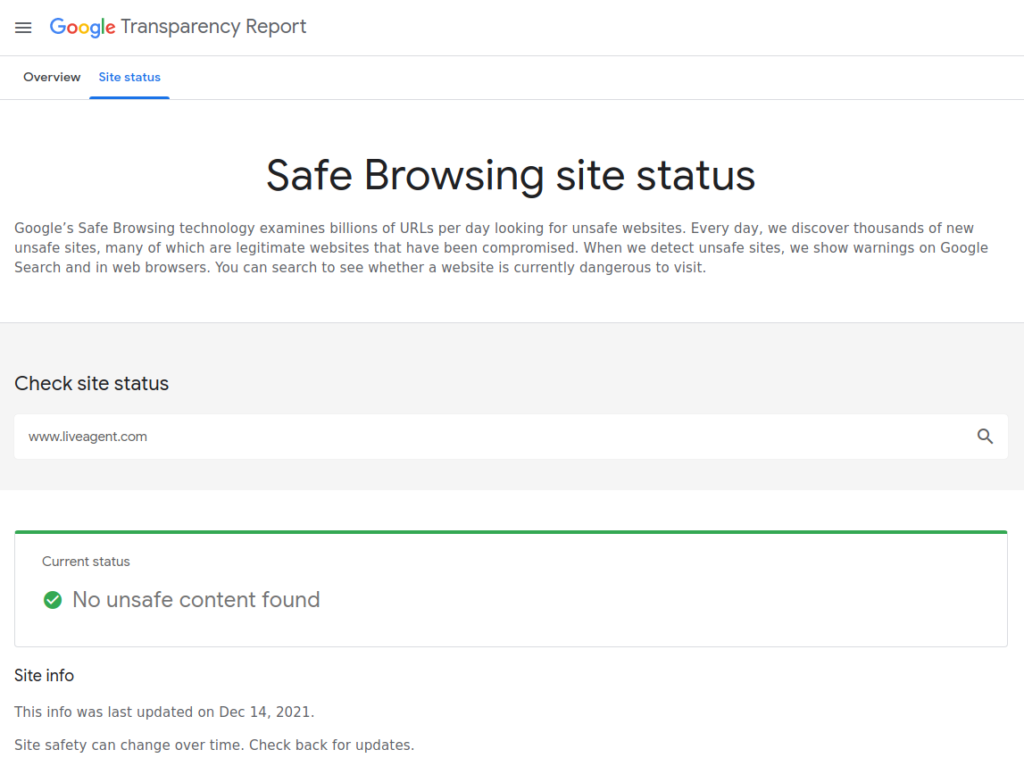
Malware check – You don’t want to host compromised content on your website. Our site audit includes a Google Transparency Report check.

Only unique and valuable content will be considered by Google when ranking your page higher in search results.
Prior to optimizing existing content or creating new content, remove all low-quality content from your domain. By removing low-quality content, you can improve traffic and save resources needed for maintenance and translations.
Whether your content team has to handle 100 pages of high quality or 20.000 pages of moderate quality makes a huge difference. Low-quality content will consume a lot of resources, such as translating your website into multiple languages and maintaining internal links.

How to identify pages with low quality?
- Look for empty pages (e.g. pages with just few words in the main content or pages just with one image)
- Duplicate/Copied content from other websites
- Auto-generated content with no additional value
- Old content no longer relevant to your topic
- Content lacking expertise, authoritativeness or trustworthiness
- Content not relevant to your main topics
- Harmful pages generated by malware or other type of attack (e.g. included in sitemap.xml, but not accessible from main menu)
To understand how Google rates the quality of the content read general guidelines for search quality rating process.
Google considers your page’s page speed, along with content quality, to be one of its most important ranking signals. Your visitors will not wait for more than 3-5 seconds for the page to load. If it doesn’t deliver on time, they will go to another website to find answers.
How to monitor page speed?
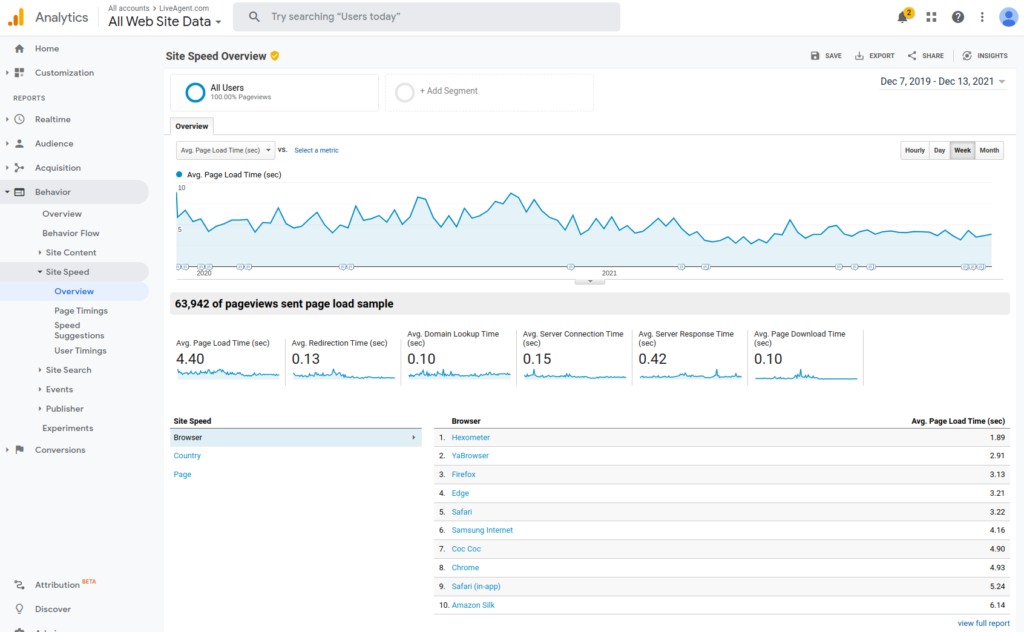
Monitor page speed with Google Analytics Site Speed Report. This tool helps you identify the slowest pages, geographical regions and browsers that deliver your content slowly.

How to improve the page speed?
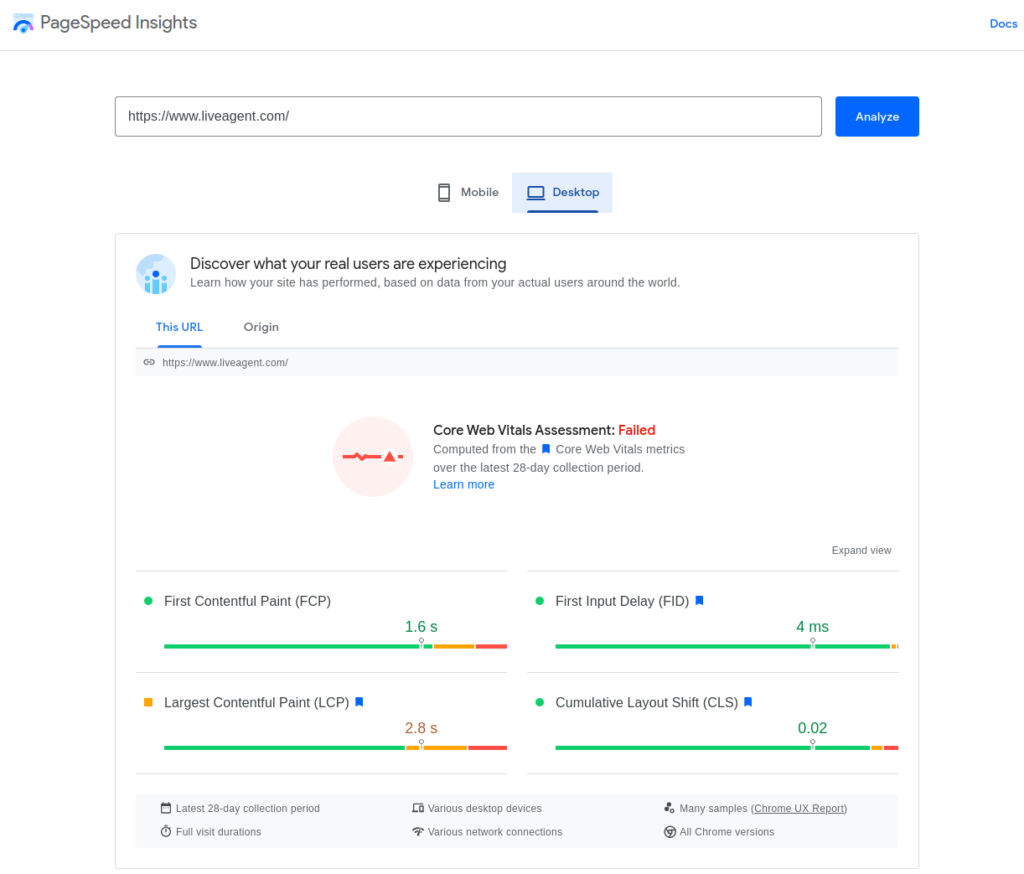
PageSpeed Insights have the most comprehensive recommendations on how to speed up your page, but here are our top recommendations on how to keep your page fast::
- Review caching headers and use content delivery networks (CDN)
- Optimize images (image dimensions, file formats)
- Remove unused CSS and Javascript
- Keep the amount of sub-requests as low as possible (e.g. external js libraries)
- Make sure rendering is fast also for mobile devices

Mobile compatibility test tools
1. Mobile-friendly test
Google offers multiple tools to check compatibility of your web page design with mobile platforms. One of them is Mobile-Friendly Test. After entering your URL, you get an instant compatibility result.

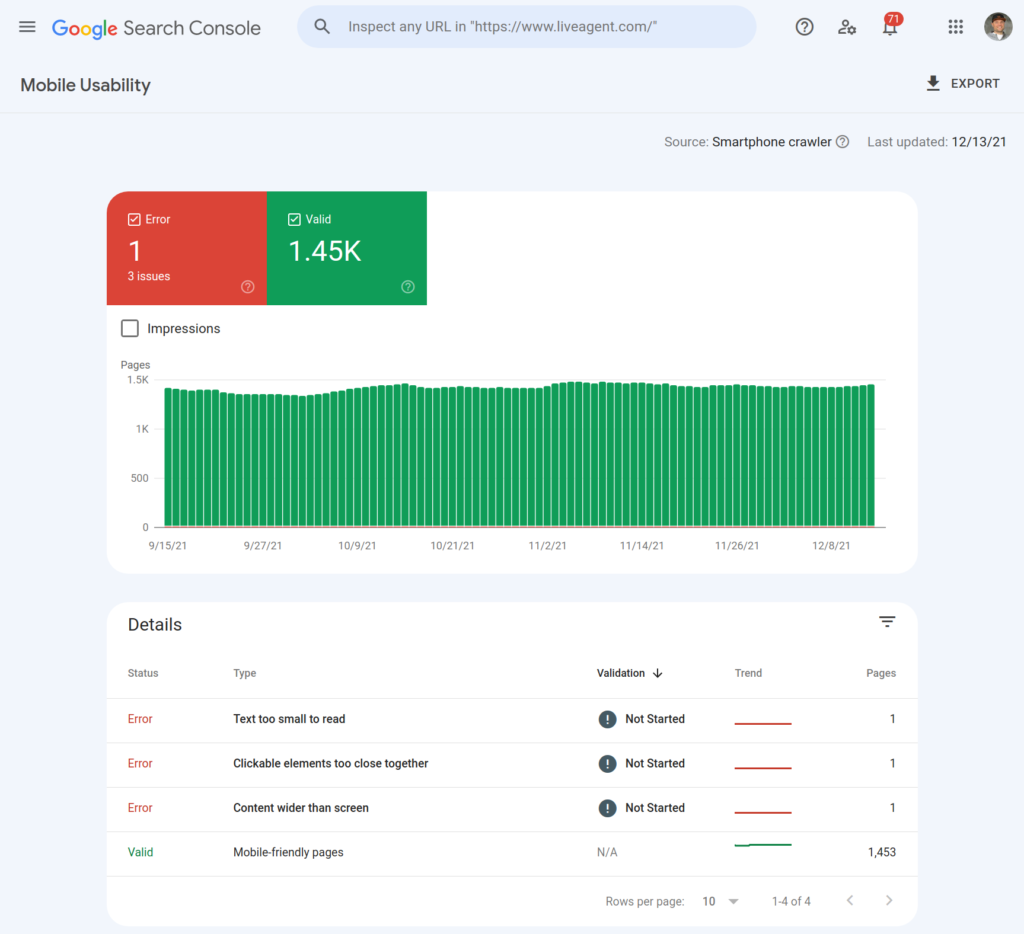
2. Google Search Console – Mobile usability
Mobile Usability Report in Google Search Console is another tool we use periodically for monitoring mobile usability. The report gives us detailed recommendations on how to improve mobile usability errors detected by Google during crawling.

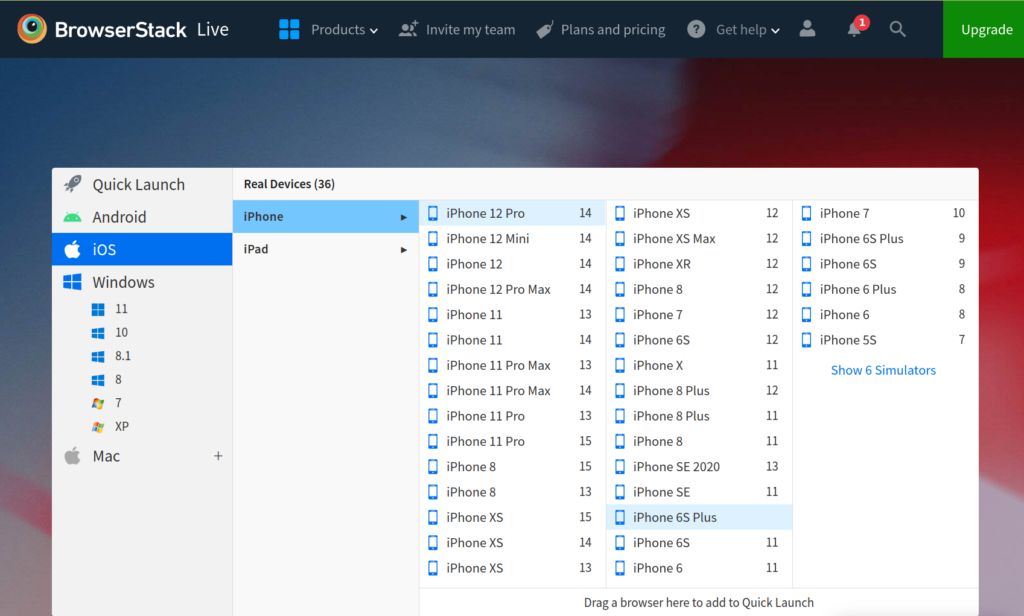
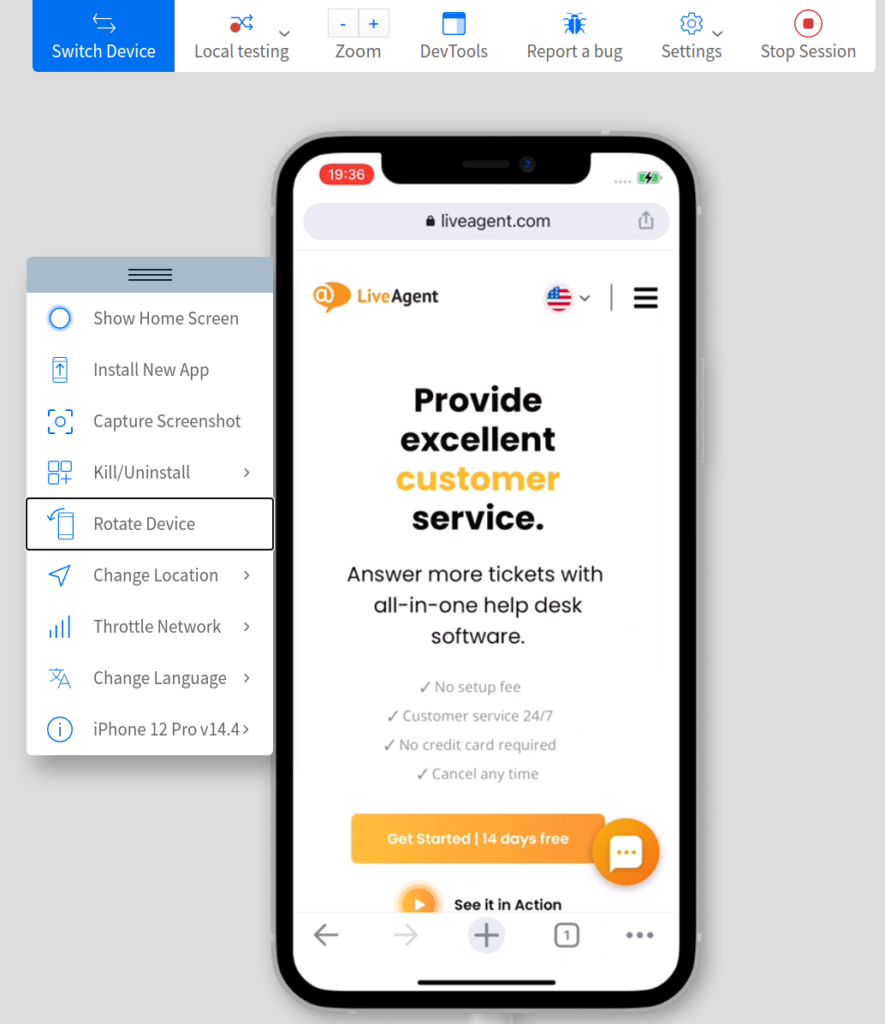
3. BrowserStack
The most critical parts of our website are tested periodically using BrowserStack to simulate a wide variety of mobile platforms and operating systems. It is an essential tool primarily for development, but we also find it helpful during standard mobile compatibility checks.


As part of our commitment to making our website accessible to individuals with disabilities, we evaluate it in WebAIM, a free tool for evaluating website accessibility standards, on an as-needed basis.

Обобщение на контролния списък за одит на уебсайт:
- Проследявайте посетителите и наблюдявайте уебсайта си
- Проверете robots.txt и картата на сайта
- Направете уебсайта си сигурен
- Премахнете нискокачественото съдържание
- Повишете скоростта на зареждане на страниците
- Проверете съвместимостта и адаптивността към мобилни устройства
- Оценете достъпността на уебсайта
За да предложитеотлично клиентско обслужване.
Открийте LiveAgent - най-добрият help desk софтуер за клиентско обслужване. 30-дневен безплатен тест, без кредитна карта!
Добре дошли в Академията LiveAgent – единственият ресурс за клиентско обслужване, който някога ще ви трябва. Открийте всичко за комуникацията с клиенти, управление на тикети, клиентска психология и още. Научете как да избегнете лошото обслужване и вдъхновете се от експертни изказвания и стратегии. Посетете ни и подобрете обслужването си днес!
Открийте всички функционалности на LiveAgent, водещ многоканален help desk софтуер, създаден да оптимизира управлението на тикети и клиентските запитвания. Автоматизирайте процесите, предотвратете сблъсъци между служители и подобрете клиентското обслужване с помощта на разнообразни функции като оценяване на служителите, управление на работно време и лесно прикачване на файлове. Разширете възможностите си с LiveAgent!
Landing PPC Archive - LiveAgent
Открийте LiveAgent - най-добрата многоканална платформа за клиентско обслужване с лайв чат, интеграции и гъвкави решения за всеки бизнес!"
You will be
in Good Hands!
Join our community of happy clients and provide excellent customer support with LiveAgent.

Сайтът ни използва бисквитки. Ако останете, приемаме, че сте съгласни да използваме бисквитки, както е описано в политиката за поверителност и бисквитки.

- How to achieve your business goals with LiveAgent
- Tour of the LiveAgent so you can get an idea of how it works
- Answers to any questions you may have about LiveAgent

 Čeština
Čeština  Dansk
Dansk  Deutsch
Deutsch  Eesti
Eesti  Español
Español  Français
Français  Ελληνικα
Ελληνικα  Hrvatski
Hrvatski  Italiano
Italiano  Latviešu
Latviešu  Lietuviškai
Lietuviškai  Magyar
Magyar  Nederlands
Nederlands  Norsk bokmål
Norsk bokmål  Polski
Polski  Română
Română  Русский
Русский  Slovenčina
Slovenčina  Slovenščina
Slovenščina  简体中文
简体中文  Tagalog
Tagalog  Tiếng Việt
Tiếng Việt  العربية
العربية  English
English  Português
Português 





