Какво представлява уеб устройтвото?
A web widget or a contact widget is a strip of HTML/Javascript embed code embedded into a website. A web widget can be displayed as a chat button, pre-chat invitation, contact form, or feedback form. It is a helpful web feature that improves visitor experiences by increasing customer engagement and driving sales.
Mobile devices can also display web widgets in internet browsers or as a part of a mobile application. They can provide the same functionality and services as a web widget on your desktop. To be able to see them on your mobile device, you typically need to have a browser or a mobile app that supports the display of web widgets.
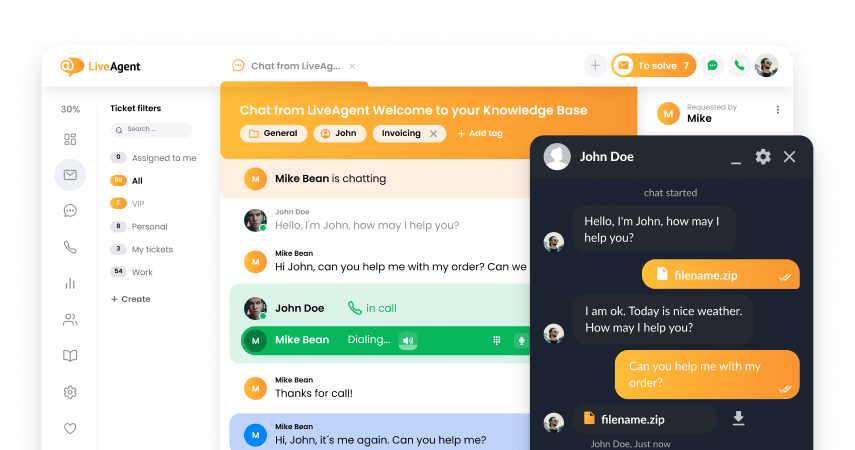
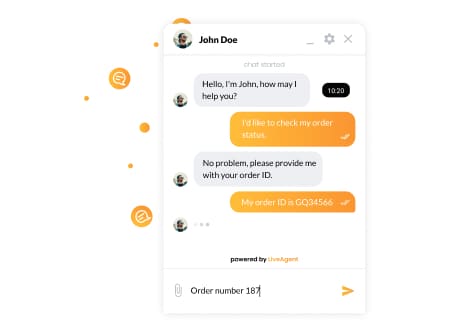
Ето и как изглеждат уеб устройствата:

What is the purpose of a Web widget?
Regular web widgets are often used on websites to add interactivity and functionality without requiring the website owner to have extensive programming skills. A website owner can easily insert a piece of code into any web page or blog post to perform a specific function or display specific information.
Some common uses for web widgets are displaying a calendar, weather forecast, social media updates, or news headlines. Another common use for business widgets includes adding a search bar and embedding videos or audio files into a web page.
Web widgets are a very convenient feature because you can easily customize them to fit the particular needs of a business website. They can be hosted on a third-party server, or the same server as the website that displays them.
Specific examples of web widgets
Here are some examples of widgets that can be placed on a web page:
- Calendar website widget: This type of widget displays a calendar view of events or appointments.
- Search widget: Adding a search web widget allows visitors to search in articles or forums on your website.
- Social media widget: Social media widget displays updates, feeds, or recent posts from social media accounts.
- Form widget: This web widget allows website visitors to submit their information or sign up to receive a newsletter.
- Language-adaptable widget: A language-adaptable widget helps to provide customer support in multiple languages, which improves the user experience and satisfaction.
- Map widget: It displays a map of a specific location or allows page visitors to search for a specific location or address.
- Contact form widget: By adding a contact form to your website, it will help your customers, visitors, and potential clients to reach out to you directly from your website.
This is not a complete list of available widget features. Many other advanced widgets and custom widget options can help you customize your website even further. We recommend conducting your research to decide which provider meets your particular needs.
What are the benefits of using widgets?
There are several benefits connected to using web widgets:
Easy to implement
Web widgets are usually created using HTML, CSS, and JavaScript, and they can be easily embedded into a web page by copying and pasting a small piece of widget code. This allows business owners to add dynamic and interactive elements to their websites without extensive programming knowledge and skills.
Interactivity and functionality
Web widgets improve the interactivity and functionality of a website. You can do this by adding features such as calendars, weather forecasts, social media updates, news headlines, and more. It can help make a website more engaging and useful for your visitors, which increases their engagement and enhances customer experience.
Time-Saving
It helps to automate tasks and display different types of dynamic content without the need for constant manual inputs. For example, a news widget can display the latest news headlines from a specific source. It saves the time of having to manually update the content.
Widgets can increase traffic
If you provide engaging and useful content by using web widgets, it will help to increase traffic on your website and potentially turn visitors into customers. By adding a weather widget to your website, you might attract more visitors looking for the latest weather forecast. If you want to attract visitors interested in keeping up with the latest updates on social media, consider providing a social media widget.
Advanced Customization
A big advantage of web widgets is that they are easily customizable to meet the needs of a particular business website. Businesses may come up with a custom widget to fit the brand and their niche. It helps to create a more coherent look to the specific content.
How can I add a LiveAgent live chat widget to a website?
Live chat is a popular customer support channel used by many businesses in different markets. Thanks to this tool, customer service can be more efficient and effective.

How to integrate the widget with your website?
Choose a great live chat provider. There are many different options on the market, so be sure to do your research to choose the best one that will suit your business needs.
Register on the site. Most software providers offer a free trial period for their potential customers. If you are not sure if the solution is the right one for you, subscribe for a trial period before you commit.
Add a live chat button to your website. After registering, you can select and personalize a live chat button. Paste the provider’s HTML embed code to your website settings to automatically create a functional live chat button.
Customize the live chat widget. You can adjust the widget by modifying the designs of online and offline buttons, chat windows, language, text, and how the chat is displayed.
Enable proactive chat invitations. The proactivity feature serves as the first point of contact between chat agents and customers. You can define whether you want it displayed on every page or only on selected subpages.
Create a list of pre-made answers. Canned messages automate your tasks, and improve efficiency. They can include a callback request, solutions to common technical issues, and FAQs.
Conclusion
Web widgets are pieces of code that can be inserted into websites and mobile apps to perform specific functions or display specific information for your visitors. They add interactivity and functionality to a company’s website. You can customize them to meet your business website’s needs.
Future predictions show that web widgets are going to continue to be significant tools for adding dynamic content to websites. They may become more sophisticated with the use of artificial intelligence.
Improve your customer service
With LiveAgent you can provide each customer with personalized experience, making customer support more fluent and efficient than ever before.
Ако искате да научите повече за това как чат софтуерът може да подобри клиентското обслужване на агенциите, разгледайте нашата статия за чат софтуер за агенции. Там ще откриете защо чатът е по-ефективен от телефонните разговори и имейлите.
Интересувате се от алтернативи на ConnectWise? Разберете защо LiveAgent е най-добрата алтернатива на пазара и как може да повиши удовлетвореността на клиентите ви.
Ако търсите най-добрия лайв чат софтуер за 2024 година, разгледайте нашия списък с топ 15 лайв чат софтуери. Ще научите как правилният софтуер може да доведе до по-високо удовлетворение на клиентите ви.
Научете как чатът в реално време може да трансформира вашето клиентско обслужване с функции като мобилен чат и автоматични покани за чат. Ще разберете и какви са бизнес предимствата от използването на тази услуга.
Добре дошли в Академията LiveAgent – единственият ресурс за клиентско обслужване, който някога ще ви трябва. Открийте всичко за комуникацията с клиенти, управление на тикети, клиентска психология и още. Научете как да избегнете лошото обслужване и вдъхновете се от експертни изказвания и стратегии. Посетете ни и подобрете обслужването си днес!
Открийте всички функционалности на LiveAgent, водещ многоканален help desk софтуер, създаден да оптимизира управлението на тикети и клиентските запитвания. Автоматизирайте процесите, предотвратете сблъсъци между служители и подобрете клиентското обслужване с помощта на разнообразни функции като оценяване на служителите, управление на работно време и лесно прикачване на файлове. Разширете възможностите си с LiveAgent!

 Čeština
Čeština  Dansk
Dansk  Deutsch
Deutsch  Eesti
Eesti  Español
Español  Français
Français  Ελληνικα
Ελληνικα  Hrvatski
Hrvatski  Italiano
Italiano  Latviešu
Latviešu  Lietuviškai
Lietuviškai  Magyar
Magyar  Nederlands
Nederlands  Norsk bokmål
Norsk bokmål  Polski
Polski  Română
Română  Русский
Русский  Slovenčina
Slovenčina  Slovenščina
Slovenščina  简体中文
简体中文  Tagalog
Tagalog  Tiếng Việt
Tiếng Việt  العربية
العربية  English
English  Português
Português