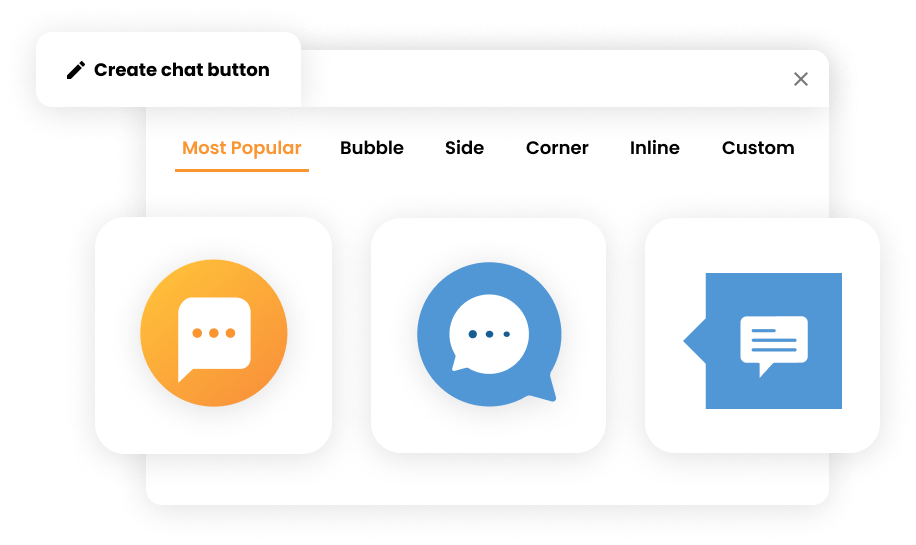
A live chat button is an icon placed somewhere on your website that allows customers to communicate with customer support in real time. It enables your agents to quickly and effectively resolve customer inquiries. The live chat button can increase a company’s profit, customer satisfaction, customer retention, agent satisfaction, and many more.
You can customize your chat button to better fit your page and overall branding. In LiveAgent, you can even set up a chat button animation to grip your website visitor’s attention right off the bat.

If you would like to learn about other features to improve your customer service, check out help desk software.
След като вече знаете какво представлява чат бутон, можете да разгледате какви са предимствата на чат в реално време. Това ще ви даде по-добра представа за бизнес ползите от използването на чат технологии. Ако искате да подобрите клиентското обслужване на вашата корпорация, прочетете повече за live чат за корпорации. Ще научите как да интегрирате софтуерът и какви функции могат да бъдат полезни за вашата стратегия. Ако търсите безплатно решение, разгледайте нашия безплатен чат софтуер. Ползите от него включват подобрена ефективност на служителите и по-бързо време за реакция.
Landing PPC Archive - LiveAgent
Открийте LiveAgent - най-добрата многоканална платформа за клиентско обслужване с лайв чат, интеграции и гъвкави решения за всеки бизнес!"
За да предложитеотлично клиентско обслужване
Опростете клиентското обслужване с LiveAgent: всичко-в-едно хелп деск софтуер, 30-дневен безплатен тест, без кредитна карта!

 Čeština
Čeština  Dansk
Dansk  Deutsch
Deutsch  Eesti
Eesti  Español
Español  Français
Français  Ελληνικα
Ελληνικα  Hrvatski
Hrvatski  Italiano
Italiano  Latviešu
Latviešu  Lietuviškai
Lietuviškai  Magyar
Magyar  Nederlands
Nederlands  Norsk bokmål
Norsk bokmål  Polski
Polski  Română
Română  Русский
Русский  Slovenčina
Slovenčina  Slovenščina
Slovenščina  简体中文
简体中文  Tagalog
Tagalog  Tiếng Việt
Tiếng Việt  العربية
العربية  English
English  Português
Português