Webflow integration
Какво е Webflow?
Платформа за създаване на уебсайтове, която не изисква писане на код. Това я прави лесна за употреба както за начинаещи, така и за напреднали потребители. Webflow поддържа адаптивен дизайн на сайтовете и генерира код докато създавате уебсайта си чрез техния интерфейс. Създайте зашеметяващи сайтове за бизнеса или университета си, блог или портфолио.
Как се използва Webflow?
Искате да рекламирате бизнеса си онлайн? Започнете да използвате Webflow и създайте уебсайта на мечтите си с невероятния им редактор. Няма нужда да се учите да пишете код, просто го създайте на око и го активирайте. Webflow е идеален за създаване на сайтове за най-често срещаните цели, като фирмени, блог или онлайн магазин.
Дайте на клиентите си точно това, което търсят, със зашеметяващ уебсайт. Най-хубавото е, че можете да използвате LiveAgent, за да се погрижите за клиентското обслужване, благодарение на лайв чата и други инструменти.
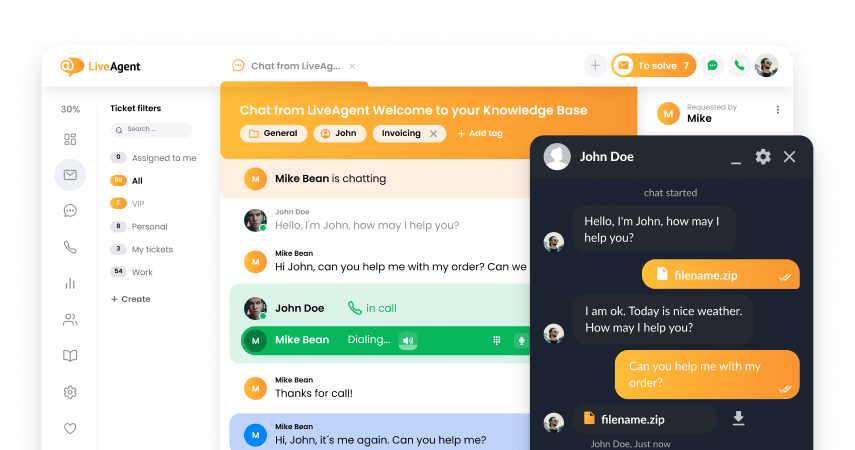
Прозорецът за лайв чат на LiveAgent дава възможност на клиентите ви да получат отговори на въпросите си. Освен това, може да увеличи възможностите ви за продажби благодарение на достъпността си. Клиентите, които разглеждат, могат да кликнат на него и да зададат въпроси за продукта, който желаят, което значи, че можете да постигнете чудеса и да ги убедите във високото му качество.
Лайв чатът съдържа пълен набор функции, за да улесни работата ви по много начини. Погледнете например функции като преглед на написаното в реално време, който ви позволява да видите какво пишат клиентите ви преди да го изпратят, или проактивните покани за чат, които карат посетители на сайта да ви забележат. Прозорецът за лайв чат е сред най-бързите налични прозорци за чат на пазара – със скорост на зареждане на чата от 2,5 секунди. Разгледайте сравнението тук.
Какви са предимствата от използването на Webflow?
- Инструмент за създаване на уебсайтове с разширени функции
- Не се изисква писане на код
- Поддържа адаптивен дизайн на сайтовете
- Прецизно създаване на сайта според макета
Get more sales with LiveAgent live chat
Place a chat button on your website and provide guidance and support for your visitors today
Как да интегрирате Webflow с LiveAgent
Интеграцията на прозореца за лайв чат на LiveAgent на сайта ви в Webflow е лесна и може да се направи за няколко минути. Трябва само да вградите кода и да го запазите на сайта си. Следвайте ръководството по-долу, за да разберете как.
- Нови сте в Webflow? Отидете в сайта им и започнете да създавате уебсайта си днес. Безплатно е, но по-късно ще имате нужда от платен план, за да вградите прозореца за чат. След като се запознаете с интерфейса и уебсайтът ви е готов за пускане, отидете на следващата стъпка.

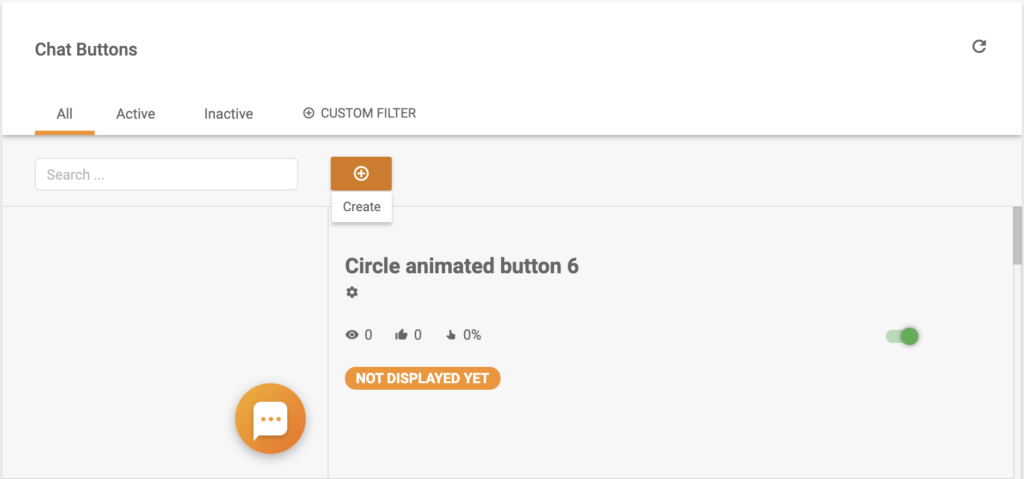
- Сега ще разберете как да създадете бутон за чат в LiveAgent. Отворете акаунта си в LiveAgent (или започнете 14-дневен тест период ако нямате), отворете Конфигурация > Чат > Бутони за чат и кликнете върху бутона Създай най-отгоре.

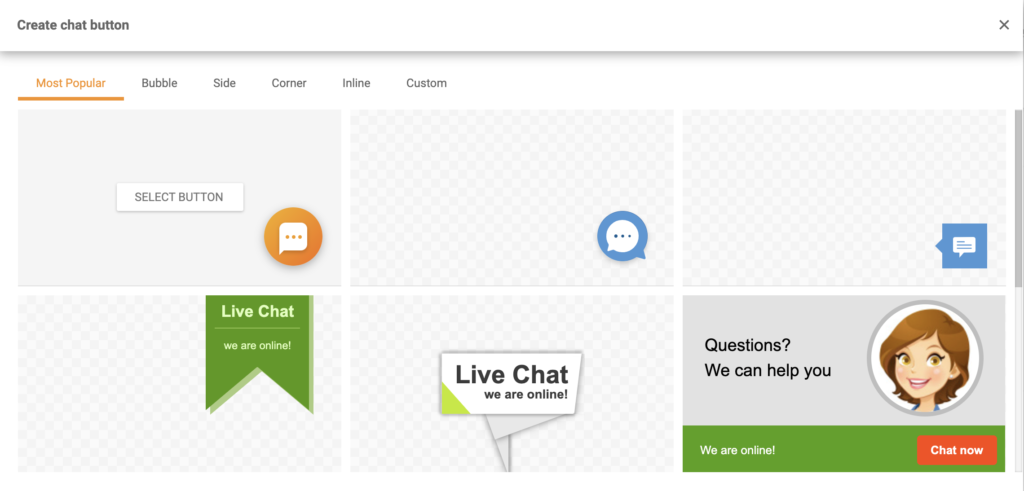
- Разгледайте галерията с бутони за чат и изберете правилния за сайта си. Можете да го персонализирате и да изберете от множество опции – балонче, странични или ъглови бутони и други. Също така има възможност да качите собствен дизайн на бутона за чат от изображение или HTML. Изборът е изцяло ваш.

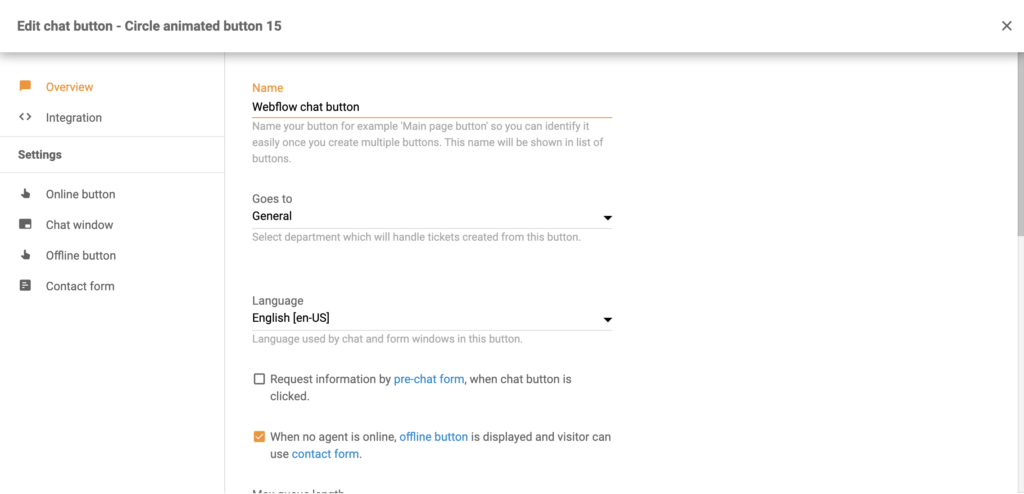
- След като изберете дизайн, е време да конфигурирате бутона. Дайте разпознаваемо име на бутона, изберете отдела, отговорен за чатове, и изберете език. След това разгледайте другите опции на страницата и настройте бутона както желаете. Много е лесно. След като сте готови, запазете бутона или първо го тествайте, за да видите дали отговаря на стандартите ви.

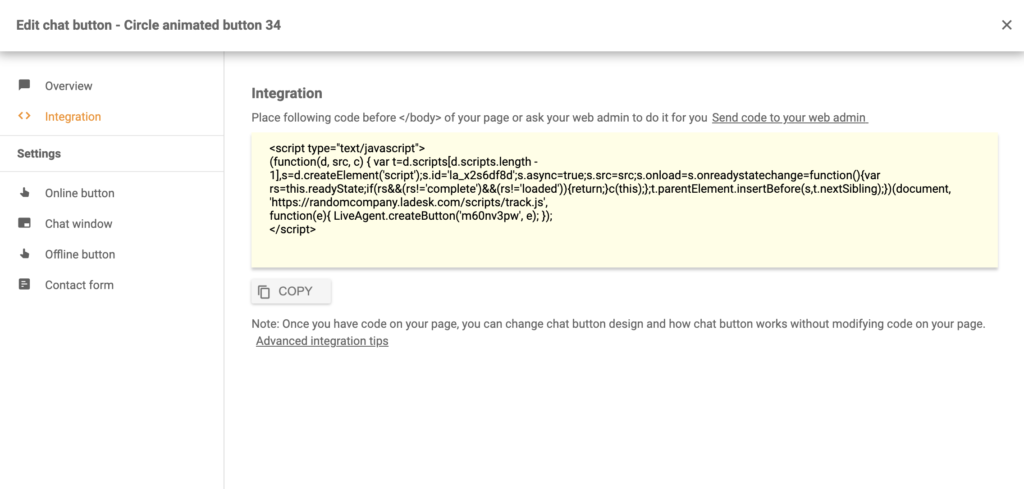
- Сега отидете в секцията за интеграция в конфигурацията на бутона за чат. Можете да я намерите на левия панел. Когато сте там, копирайте кода и отидете в редактора на уебсайта в Webflow.

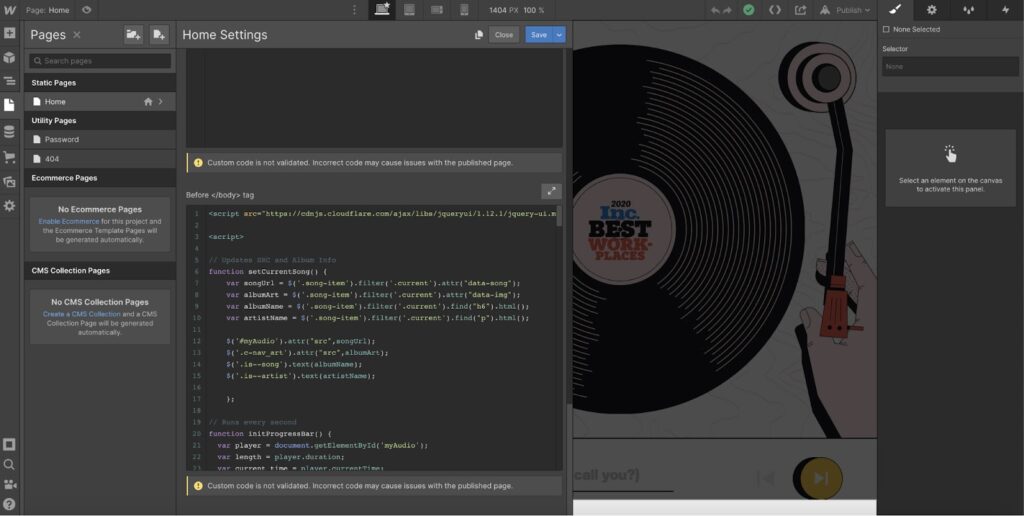
- В редактора на Webflow, отидете в левия панел и кликнете Страници. Изберете страницата, на която искате да сложите бутона си за чат от LiveAgent и превъртете докато видите опцията Персонализиран код. Добавете бутона в кода си и запазете. Готово е.

Вече сте готови да отговаряте на въпросите и заявките на клиентите с невероятна скорост. Искате да научите повече относно предоставянето на обслужване чрез лайв чат? Разгледайте статиите в Академията на LiveAgent и вижте как лесно да разрешавате проблемите на клиентите.
Frequently Asked Questions
Какво е Webflow?
Този инструмент за създаване на уебсайтове ви позволява да създадете собствен сайт без да се налага да пишете никакъв код. Това го прави лесен за научаване както за начинаещи, така и за напреднали потребители. Уебсайтовете могат да бъдат създадени чрез интерфейса на Webflow, който генерира кода докато го сглобявате.
Как се използва Webflow?
Започнете да работите с Webflow и създайте сайта на мечтите си. Няма нужда да се учите да пишете код; просто го създайте на око и ще е готов за нула време. С WebFlow можете да създавате сайтове с разнообразни цели, включително фирмени, блогове и електронни магазини. След това можете да поставите бутон за чат от LiveAgent и да осигурите на посетителите си начин за бърза комуникация.
Какви са предимствата на употребата на Webflow?
Инструмент за създаване на уебсайтове с разширени функции Не се изисква писане на код Поддържа адаптивен дизайн на сайтовете Прецизно създаване на сайта според макета
За да предложитеотлично клиентско обслужване
Опростете клиентското обслужване с LiveAgent: всичко-в-едно хелп деск софтуер, 30-дневен безплатен тест, без кредитна карта!
Добре дошли в Академията LiveAgent – единственият ресурс за клиентско обслужване, който някога ще ви трябва. Открийте всичко за комуникацията с клиенти, управление на тикети, клиентска психология и още. Научете как да избегнете лошото обслужване и вдъхновете се от експертни изказвания и стратегии. Посетете ни и подобрете обслужването си днес!
Открийте всички функционалности на LiveAgent, водещ многоканален help desk софтуер, създаден да оптимизира управлението на тикети и клиентските запитвания. Автоматизирайте процесите, предотвратете сблъсъци между служители и подобрете клиентското обслужване с помощта на разнообразни функции като оценяване на служителите, управление на работно време и лесно прикачване на файлове. Разширете възможностите си с LiveAgent!

 Čeština
Čeština  Dansk
Dansk  Deutsch
Deutsch  Eesti
Eesti  Español
Español  Français
Français  Ελληνικα
Ελληνικα  Hrvatski
Hrvatski  Italiano
Italiano  Latviešu
Latviešu  Lietuviškai
Lietuviškai  Magyar
Magyar  Nederlands
Nederlands  Norsk bokmål
Norsk bokmål  Polski
Polski  Română
Română  Русский
Русский  Slovenčina
Slovenčina  Slovenščina
Slovenščina  简体中文
简体中文  Tagalog
Tagalog  Tiếng Việt
Tiếng Việt  العربية
العربية  English
English  Português
Português