Weebly integration
Ако искате да добавите един от бутоните си за чат на сайта си в Weebly, можете да го направите лесно като добавите кода на бутона в глобалния долен колонтитул
- Първо, копирайте желания бутон за чат – в таблото си в LiveAgent.
- Отидете на Конфигурация> Чат> Бутони за чат и отворете за редакция избрания бутон.
- Копирайте кода за интеграция
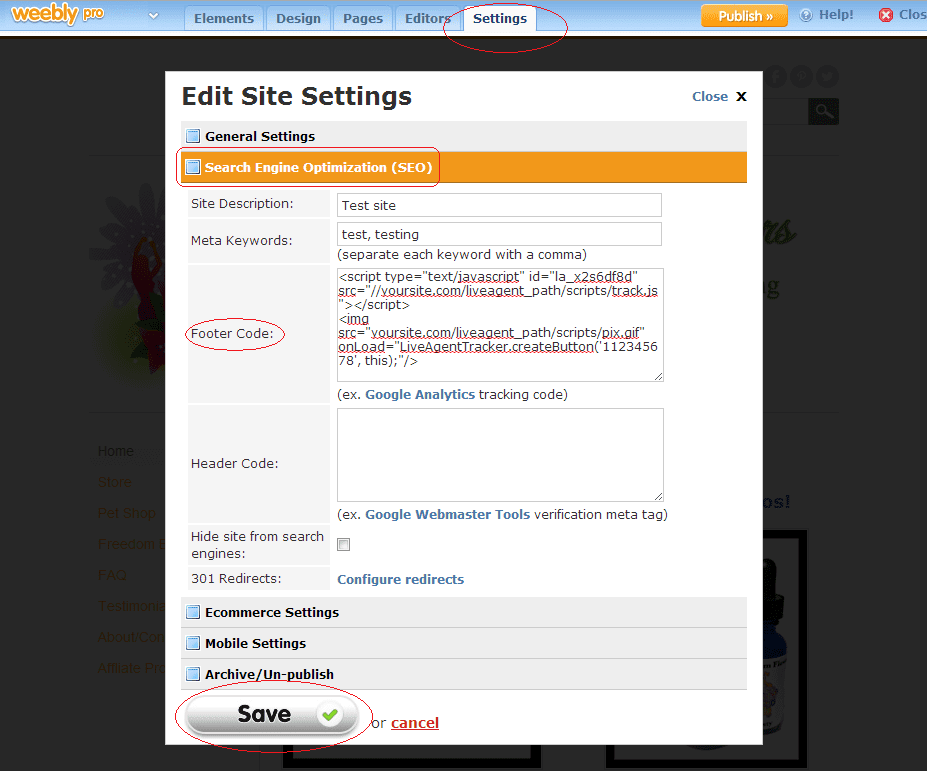
- Сега отидете на сайта си в Weebly, редактирайте го и отидете на Настройки в горното меню и отворете Оптимизация за интернет търсачки (SEO).
- Поставете кода на бутона в частта Код на долния колонтитул:

- Не забравяйте да запазите промените!
- Сайтът ви вече е интегриран с бутона – ще се показва в зависимост от настройките на бутона.
Какво е Weebly?
Weebly е безплатен онлайн инструмент за създаване на уебсайтове, който ви дава достъп до дизайни за страници с възможност за персонализация, за да построите сайта си и да разрастнете идеалния си бизнес.
Как се използва?
Интеграцията на Weebly с LiveAgent ви позволява да добавяте бутони за чат на уебсайтовете си в Weebly.
Frequently Asked Questions
Какво представлява интеграцията с Weebly?
Weebly е инструмент за създаване на уебсайтове, така че ако имате сайт от този доставчик, можете да интегрирате бутон за лайв чат от LiveAgent и да се възползвате от всички предимства.
Как да интегрирате Weebly с LiveAgent?
1. Създайте бутон за лайв чат в LiveAgent 2. Копирайте HTML кода 3. Поставете HTML кода в сайта си в Weebly (Настройки - SEO - Постави - Запази) 4. Обновете сайта си и го използвайте ведага
LiveAgent е софтуер за клиентско обслужване, който предлага тикет система, жив чат, VoIP и други функционалности за поддръжка на клиенти. Бюрото за услуги цели бързо разрешаване на проблемите на клиентите и предоставяне на висококачествени услуги. Pabbly е инструмент, който позволява настройване на специфично време за определени действия.

 Čeština
Čeština  Dansk
Dansk  Deutsch
Deutsch  Eesti
Eesti  Español
Español  Français
Français  Ελληνικα
Ελληνικα  Hrvatski
Hrvatski  Italiano
Italiano  Latviešu
Latviešu  Lietuviškai
Lietuviškai  Magyar
Magyar  Nederlands
Nederlands  Norsk bokmål
Norsk bokmål  Polski
Polski  Română
Română  Русский
Русский  Slovenčina
Slovenčina  Slovenščina
Slovenščina  简体中文
简体中文  Tagalog
Tagalog  Tiếng Việt
Tiếng Việt  العربية
العربية  English
English  Português
Português