- ЕвропаАзияСредния Изток
- Всички контролни списъци
- Marketing
- Контролен списък за графичен дизайн
Контролен списък за графичен дизайн
Контролен списък за графичен дизайн - подготвяне на проекта, проучване, брейнсторминг, избор на концепция, планиране на бюджета, подготовка на работното пространство и инструменти

- Подгответе описание на проекта
- Направете проучване
- Помислете за идеи (брейнсторминг)
- Изберете концепцията
- Погрижете се за отстъпите и белите полета
- Настройте режима на цвета
- Изберете шрифтове
- Подгответе оформлението и композицията
- Изберете подходящи цветове
- Оптимизирайте изображенията
- Направете проверка на текстовете
- Използвайте богат черен цвят
- Включете информация за авторски права
- Настройте контраста
- Поддържайте баланса
- Включете маркери за изрязване
- Подгответе указания за брандиране
- Направете проверка
- Дистрибутирайте
- Оценете идеите
- Определете краен срок
- Планирайте бюджета си
- Създайте чернови
- Изберете инструменти и подгответе работното си пространство
- Настройте размера на документа
- Погрижете се за отстъпите и белите полета
- Настройте режима на цвета
- Изберете шрифтове
- Подгответе оформлението и композицията
- Изберете подходящи цветове
- Оптимизирайте изображенията
- Направете проверка на текстовете
- Използвайте богат черен цвят
- Включете информация за авторски права
- Настройте контраста
- Поддържайте баланса
- Включете маркери за изрязване
- Подгответе указания за брандиране
- Направете проверка
- Дистрибутирайте
Трябва да обмислите много елементи когато създавате графики и е важно да направите проучване преди да започнете. Използвайте този полезен контролен списък, за да си помогнете.
Както представлява контролният списък за графичен дизайн?
Контролният списък за графичен дизайн е списък с елементи, които трябва да отметнете преди да публикувате каквото и да е съдържание. Трябва да помислите как всеки аспект се отнася към конктретните ви цели.
Как ще ви помогне контролният списък за графичен дизайн
Той помага да избегнете често срещани грешки. Освен това гарантира, че графиките ви са точни и изглеждат професионално. Също така ви помага да създавате висококачествени графики, които ще накарат бизнеса ви да изпъкне сред конкуренцията.
Кой може да се възползва от контролния списък за графичен дизайн
- Собствениците на бизнеси могат да създават точни и професионално изглеждащи графики за уебсайтовете, брошурите и другите си промоционални материали. Те могат дори да ги използват, за да организират предпочитанията и процесите си при търсене на графичен дизайнер.
- Графичните дизайнери, за да са сигурни, че дизайните им са точни и покриват изискванията на клиентите им. Могат да го използват и като инструмент, за да подобрят качеството на работата си и за да създават висококачествени дизайни в уговорения срок.
- Маркетингови екипи, за да създават графики по-бързо и точно, или за да дадат насоки на графичните дизайнери как да го правят.
Разгледайте контролния списък за графичен дизайн
Концептуална фаза
Описанието на проекта е документ, който дава цялата нужна информация за него. Трябва да включва:
- целта на дизайна
- коя е целевата аудитория
- какви са специфичните изисквания (напр. тип на файла и размери)
- друга необходима информация
Защо описанието на проекта е важно?
Осигурява цялата необходима информация, от която се нуждаете, за да започнете да работите върху проекта. Ако някои от важните елементи липсват, това може да доведе до грешки и закъснения на по-късен етап.

Как да създам описание на дизайна?
Можете да го напишете сами, но е най-добре да помолите клиента си да го направи. Така той ще отговаря на нуждите му от самото начало.
Какви инструменти да използвам, за да създам описание на проекта?
Няма нужда да използвате професионална програма за векторен дизайн и рисуване на този етап. Можете да използвате просто Google Docs или друг текстов редактор.
Проучването е изключително важно, за да създадете визуално съдържание, което да предава точно съобщението. Уверете се, че сте събрали информация по темата, върху която ще работите, както и свързани дизайни на конкуренти.
Защо е важно проучването?
Помага ви да научите повече за публиката си и какво търси тя що се отнася до визуалното съдържание. Трябва да сте сигурни, че информацията или концепцията е предадена ясно и не я обърква.
Как да направя проучване?
Разгледайте други дизайни в индустрията си и брандовете на конкуренти. На база на предпочитанията на потребителите в този пазар можете да прецените какво ще работи и какво не.
Кои инструменти да използвам за проучването?
Ако не знаете от къде да започнете, пробвайте Behance или Pinterest, за да се вдъхновите.
Това ви дава възможност да разработите иновативни идеи за концепции за дизайн. Най-добрият начин да се справите с тази стъпка е да мислите без да си поставяте лимити и ограничения, за да можете да разгледате възможно най-много варианти.
Защо е важно да помислите за идеи?
Тази стъпка ще ви гарантира, че имате широк набор концепции, от които да избирате преди да преминете към следващата стъпка.
Как да помисля за различни идеи?
Създайте креативна атмосфера, в която всеки да може да предложи собствени идеи, без значение колко необичайни. Не забравяйте, по време на брейнсторминг няма лоши идеи.

Какви инструменти да използвам за брейнсторминг?
Що се отнася до избора на концепция за дизайн, творците често се затрудняват, защото може да е трудно да прецените кое ще донесе желаните резултати.
Защо концепцията е важна?
На този етап, ще стесните набора от идеи, които сте обсъдили по време на брейнсторминга, което прави процеса по създаване на дизайн по-лесен.
Как да създам концепция?
Екипът по дизайн трябва да се спре на концепция преди да продължи. Това ще предотврати разногласията и объркването по-късно.
Кои интрументи да използвам, за да избера концепция?
Отстъпът е пространството между основното съдържание и ъглите. Белите полета (bleed) е пространството, което е отвъд края на завършения продукт.
!– /wp:paragraph –>Защо тази стъпка е важна?
Ако тези области не са настроени правилно, графиката ви може да бъде отрязана или да изглежда изкривена.
Как да се погрижа за отстъпите и белите полета?
В повечето случаи работите с отстъп (margin) 0.25″ и бяло поле (bleed) от 0.125″ по подразбиране.

Какви инструменти да използвам за тази стъпка?
Повечето програми за дизайн имат настройки за отстъпи и бели полета по подразбиране, които можете да промените ако е нужно.
Режимът на цвета може да определи как се комбинират цветовете според броя канали в цветния модел. Това може да се отрази на цветните детайли и размера на файла.
Защо тази стъпка е важна?
Ако изберете неподходящ цветен режим, графиката ви може да изглежда изкривена или избледняла след принтиране или разпространение. Може да изглежда и напълно различна от цветовете, които виждате в проекта си.
Как да конфигурирам цветния режим?
Ако работите върху дизайн за уебсайт или социална медия, се уверете, че режимът на цвета ви е RGB. Това ще ви гарантира, че логото ще изглежда точно когато се показва на компютърен екран.
Ако ще отпечатвате дизайна си, трябва да промените цветния режим на CMYK.

Кои инструменти да използвам, за да конфигурирам цветния режим?
Както Adobe Photoshop, така и Illustrator имат разнобразни цветни режими, между които да избирате, например “index mode” (256 цвята), “grayscale mode” (256 сиви цвята) и режим “Bitmap mode” (2 цвята).
В Adobe Photoshop и Illustrator, можете да постъпите тези настройки в прозореца за нов документ. Ако вече сте създали проекта, отидете на File > Document color mode (Файл > Цветен режим на документа).
Елементи на дизайна
Уверете се, че шрифтовете се четат лесно. Не е добре текстовете ви да са трудни за преглеждане.
Защо изборът на шрифтове е важен?
Трудните за четене шрифтове могат да направят съдържанието трудно за разбиране.
Как да избера шрифтове?
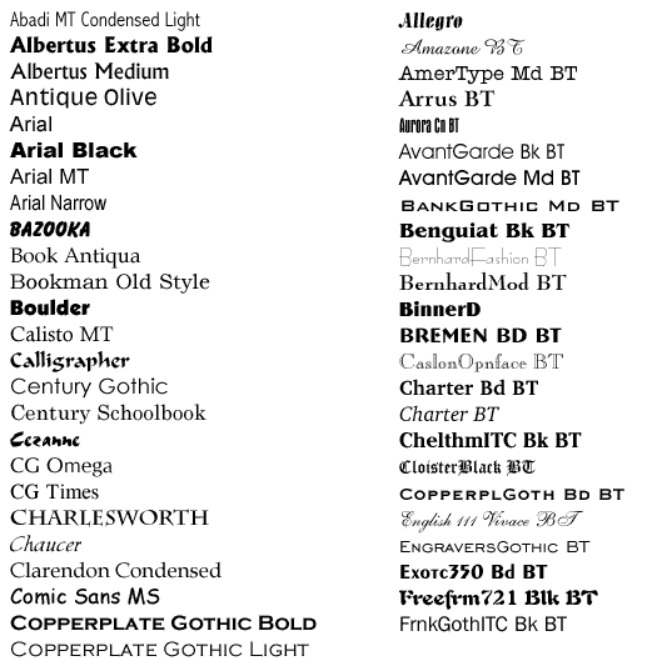
Първо, придържайте се към органичен брой различни шрифтове и ги използвайте последователно в целия си дизайн. Освен това, избягвайте сложните шрифтове като курсивните или ръкописни шрифтове, освен ако не се вписват в идентичността на марката ви.

Какви инструменти да използвам, за да избера шрифтове?
В графичния дизайн, оформлението се отнася към подредбата на визуалните елементи на страницата, които оформят съдържанието на дизайна
Защо тази стъпка е важна?
Оформлението има две цели: да предаде съобщението правилно и да престави информацията по логичен, последователен начин, които подчервава най-важните точни. Ако оформлението не е правилно, графичното изображение ще изглежда непрофесионално и/или неорганизирано.
Как да оформя оформлението и композицията?
Ето пет точки, които да имате предвид при подготовката на добро оформление
- съседство – групирайте заедно свързаните елементи
- празни пространства – оставете разстояние между съдържанието, редовете и външните отстъпи
- подравняване – бъдете постоянни, наредете съдържението в рамките на мрежа
- контраст – привлечете вниманието към нещо важно
- повторение – повторете определени елементи от дизайна си, за да подкрепите посланието
Кои инструменти да използвам, за да подредя оформлението и композицията?
Време е да изберете цветната си палитра за проекта.
Защо е важно да избера подходящи цветове?
Уебсайтът или графиката могат да изглеждат напълно различно ако е използван неподходящ цвят.
Например, ярък червен фон може да не е подходящ за съдържанието на страницата. Дори употребата на бял текст няма да ви помогне, тъй като потребителите няма да го прочетат.
Как да избера подходящи цветове?
Общи взето, трябва да използвате цветове които си пасват добре и имам цел в рамките на дизайна. Ако не знаете как, се водете от цветната теория.
Кои инструменти да използвам, за да избера подходящи цветове?
В Adobe, можете да създадете потребителска цветна палитра. Можете да намерите и различни цветови комбинации онлайн или в учебници по дизайн, ако нямате вдъхновение.
Ако включите изображения в проекта, ще трябва първо да ги оптимизирате.
Защо е важно да оптимизирам изображенията?
Изображенията, които не са оптимизирани, ще направят размера на финалния дизайн прекалено голям, или пък може да изглеждат пикселизирани.
Как да оптимизирам изображенията?
Има много различни начини да оптимизирате изображенията. Може да намалите размера на сайта като го компресирате или можете да използвате файлови формати като JPEG или PNG, които автоматично да ги оптимизират.

Кои инструменти да използвам, за да оптимизирам изображенията?
В Adobe Photoshop, опцията Save for Web ви дава възможност да оптимизирате изображенията преди да ги експортирате в различни формати. Можете да използвате и онлайн инструменти, които да оптимизират изображенията ви безплатно.
Ако дизайнът ви съдържа текст, си задайте следните въпроси:
- Всички шрифтове ли са лицензирани за търговска употреба?
- Текстът лесен ли е да четене, или е сбит и труден за различаване?
- Има ли повторение на думи или такива, използвани прекалено много пъти?
- Има ли достатъчно контраст между текста и фона/околните елементи?
- Текстът подравнен и форматиран ли е правилно?
Защо е важно да извърша проверка на текста?
Ако не внимавате, употребата на грешни шрифтове и подравняване на текста може да накара дизайна ви да изглежда непрофесионално.
Как да направя проверка на текстовете?
За да изберете подходяща схема с шрифтове, е изключително важно да имате обща идея как искате да изглежда документа ви. Например, ако създавате флаер за събитие, използвайте шрифтове, които са лесни за четене и подхождат на тона на събитието.
Кои инструменти да използвам, за да направя проверка на текстовете?
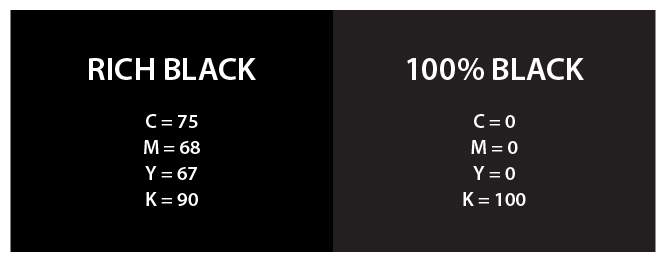
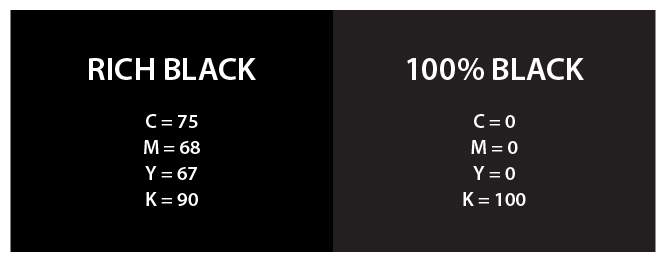
Ако използвате черен фон в дизайна си, е важно да използвате богат черен цвят вместо стандартно черно. Особено ако планирате да го печатате.
Защо е важно да използвам богат черен цвят?
Богатият черен цвят е по-дълбок от стандартното черно, което кара текста и другите елементи да изглеждат по-остри и изчистени.
Как да използвам богат черен цвят?
Трябва да промените сойностите за CMYK мастолото. Може да ви отнеме няколко опита да намерите перфектната формула за богат черен цвят.

Кои инструменти ще ми помогнат да ползвам богат черен цвят?
Законите за авторски права защитават творческата работа от неоторизирано възпроизвеждане и употреба. Ако използвате изображения или шрифтове, които не са ваши, задължително включете информацията за авторските права на автора в документа.
Защо е важно да включа информация за авторските права?
Използването на изображения и шрифтове без разрешение е незаконно, така че трябва да се споменат създателите им.
Как да включа информация за авторските права?
Преди да използвате каквато и да е работа, защитена с авторски права, трябва да получите разрешение. За да избегнете нарушаването на лицензи за авторски права, ги прочетете старателно и ги разберете.

Какви инструменти да използвам, за да включа информация за авторски права?
Можете да добавите информация за авторски права към всеки документ в Illustrator, Photoshop или InDesign като изберете File > File Info.
Контрастът е отличен начин да наблегнете на важните неща и да привлечете очите на посетителите към конкретна част от проекта.
Защо е важно да настроя контраста?
Ако имате прекалено малко контраст в дизайна си, ще направите четенето на текста и разпознаването на другите елементи трудно.
Как да настроя контраста?
Контрастът не опира само до цветове. Можете да добавите контраст към дизайните си като използвате различни елементи, текстури и шарки.
Какви инструменти да използвам, за да настроя контраста?
Можете да използвате онлайн инструмент като Contrast Checker, за да определите разликите между отделните елементи.
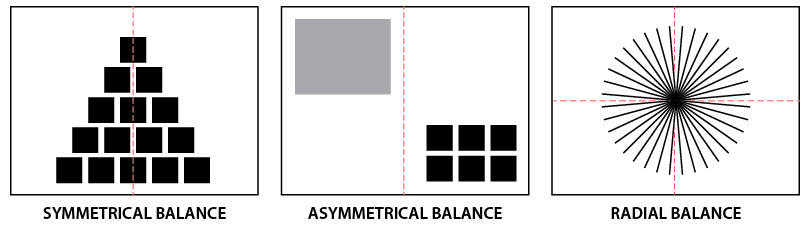
Ако използвате изображрения или илюстрации, които съдържат текст, се уверете, че елементите са балансирани.
Защо е важно да поддържам баланса?
Графичните елементи трябва да са балансирани при създаването на дизайна, за да изглеждат като подредени с определена цел, а не случайно.
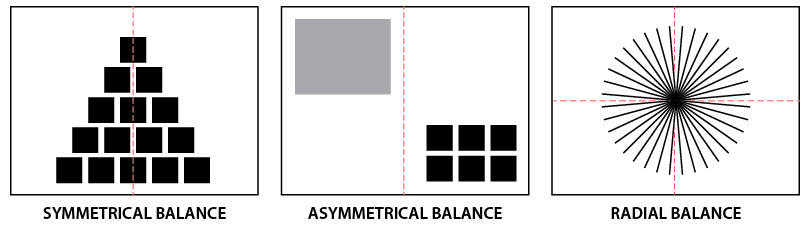
Как да поддържам баланса?
Балансът може да се постигне с различно визуално тегло, като например симетрично, асиметрични, радиално или дори небалансирано.

Кои инструменти да използвам, за да поддържам баланса?
Краен продукт
Ако планирате да разпечатвате дизайна си, е важно да включите маркери за изрязване.
Защо е важно да включа маркери за изрязване?
Маркерите за изрязване насочват принтера къде да отреже хартията, така че всичко да се показва правилно.
Как да включа маркери за изрязване?
Ако планирате да печатате документа си в печатница, първо направете примерна страница, за да сте сигурни, че маркерите за изрязване са точни.
Какви инструменти да използвам в тази стъпка?
В Adobe, можете да добавите потребителски маркери за изрязване като използвате настройката Crop Marks.
Последната стъпка от създаването на дизайна е да подготвите указанията за брандиране, така че всички да знаят как точно могат да използват графичния дизайн.
Защо е важно да подготвя указания за брандиране?
Уверете се, че указанията за брандиране уточняват как и кога дизайнът ви може да бъде използван, особено ако създавате лого или маркетингово изображение. Ако не създадете ясни правила, може да имате проблеми в бъдеще.
Как да подготвя указанията за брандиране?
Указанията за брандиране трябва да включват информация за допустимите файлови формати, цветове и размери на следните елементи:
- лого
- изображения
- шрифтове
Кои иструменти да използвам, за да създам указания за брандиране?
Можете да изберете която и да е от следните програми: Adobe Illustrator, Microsoft Word или Google Slides.
Проверете дизайна си още веднъж преди да го публикувате или да го изпратите към печатницата или клиента.
Защо е важно да направя проверка?
За да избегнете грешки в крайния продукт, трябва да проверявате всичко по няколко пъти.
Как да направя проверка?
Уверете се, че не сте пропуснали нищо важно като минете през всички стъпки на контролния списък за графичен дизайн.
Какви инструменти да използвам, за да направя проверка?
Използването на нашия контролен списък вероятно е най-лесният начин да постигнете това. Пробвайте сами!
След като дизайнът ви е готов, е време да дистрибутирате крайния продукт.
Защо дистрибуцията е важна?
Уверете се, че сте запазили проекта си в подходящ файлов формат. В противен случай може да намалите качеството на работата си.
Как да дистрибутирам?
Запазването на проекта в няколко файлови формата е най-добрият начин да го направите.
Кои инструменти да използвам за дистрибуция?
Стандартните растерни файлове са JPEG, PNG и GIF. Освен това, може да запазите дизайна си в PDF или да го превърнете в AI, EPS, TIFF или PSD за бъдещи промени.
За да създадете възможно най-добрия дизайн, е време да започнете да оценявате идеите си.
Защо тази стъпка е важна?
Ще ви помогне да определите конкретни детайли на дизайна си и да се уверите, че всичко съответства на визията ви.
Как да оценя идеите?
Трябва да сте наясно с целите си преди да направите оценка на идеите. Ако членовете на екипа работят заедно, задължително редовно споделяйте за направените промени.
Какви инструменти да използвам, за да оценя идеите?
Един от най-важните аспекти на всеки проект е определянето и спазването на крайни срокове. Тази стъпка ви помага да се уверите, че всички, включени в проекта, знаят както трябва да направят и кога да го направят.
Защо е важно да определя краен срок?
Това ще ви помогне да държите всички в течение и да избегнете закъснения или неспазване на крайни срокове.
Как да определя краен срок?
Направете времева линия със специфични крайни срокове за всеки етап от процеса по дизайн. Това ще гарантира, че всичко върви по план.
Какви инструменти да използвам, за да задам краен срок?
Инструмент за управление на проекти, като Asana.
Помислете за бюджета си при проектирането на всякакъв тип съдържание. Ще похарчите не повече от разпределения си бюджет, като същевременно ще изпълните всички елементи на дизайна си.
Защо е важно да планирам бюджета си?
За да сте сигурни, че няма да надвишите бюджета си и същевременно ще постигнете търсения външен вид и усещане.

Как да планирам бюджета си?
Обсъдете предварително нуждите и ограниченията на екипа си. Това ще ви помогне да определните бюджета си за всяка фаза.
Кои инструменти да използвам, за да планирам бюджета си?
Следващата стъпка е да създадете чернова на дизайна след като сте финализирали концепцията. Това ще ви даде по-добра идея как трябва да изглежда всичко след като е готово.
Защо е важно да създам чернова?
Тази стъпка дава възможност за ревизии и обратна връзка, така че нужните промени да се направят преди дизайнът да е готов.
Как да създам чернови?
Членовете на екипа могат да се консултират ако имат някакви притеснения или въпроси през това време. Може също да помогне за предотвратяването на промени в последния момент, което би повлияло на крайните срокове.

Кои инструменти да използвам, за да създам чернови?
Adobe Photoshop или Illustrator, въпреки че това са сравнително сложни инструменти. За хората без технически умения Canva е много по-лесна алтернатива.
Настройка на проекта
Преди дори да започнете да правите графичен дизайн, помислете за подготовката за проекта. Това означава да изберете правилните инструменти и да подредите ефективно работното си пространство.
Защо тази стъпка е важна?
Ако използвате неподходящи инструменти или работното ви пространство не е подредено правилно, това може да забави работния ви процес и да ви изнерви.
Как да избера инструменти и да подготвя работното си пространство?
Например, ако работите върху уеб дизайн, се уверете, че имате необходимия софтуер свален и инсталиран предварително.
Какви инструменти да използвам в тази стъпка?
Трябва ви добра програма за дизайн (Adobe Photoshop, Adobe Illustrator, InDesign и т.н.), плюс графичен таблет за рисуване.
Като за начало се уверете, че размерът на документа ви е настроен правилно.
Защо е важно да настроя размера на документа?
Употребата на грешен размер документ може да изкриви графиките ви и да има негативен ефект върху общия външен вид на дизайна ви.
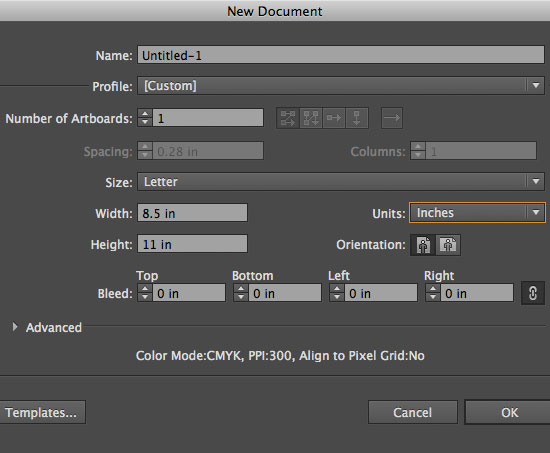
Как да настроя размера на документа?
Задължително проверете необходимите размери за проекта. Дизайнът ви трябва да е подходящ за целите, за които е създаден.

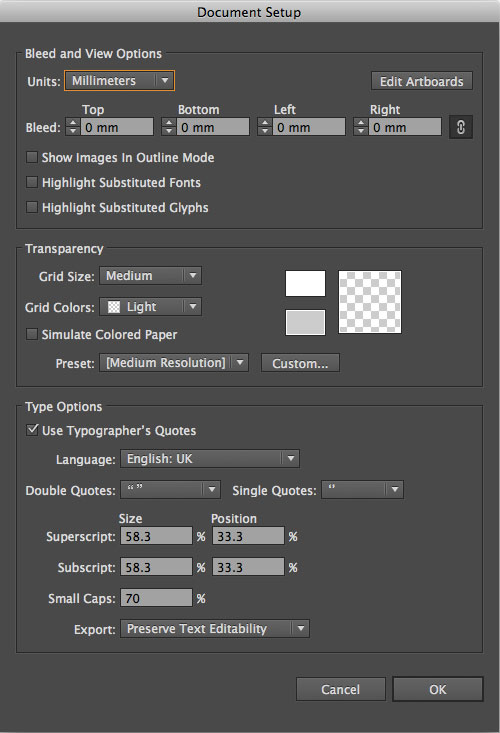
Пример за създаване на нов документ в Illustrator
Всички програми за дизайн ви позволяват да променяте размера на документа през настройките на документа.
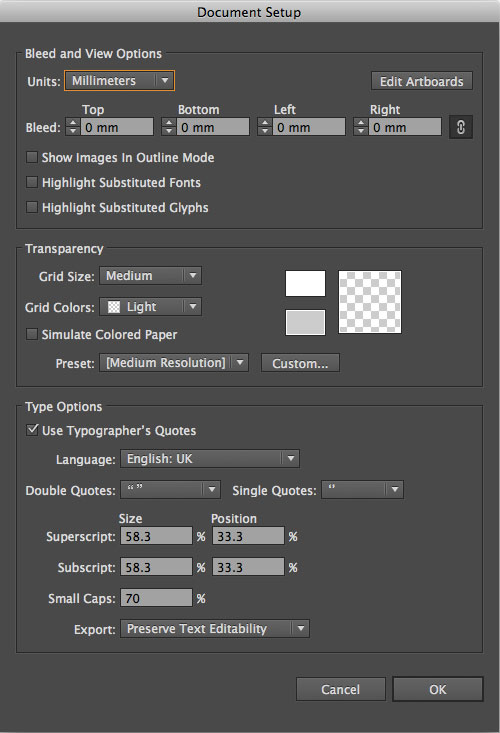
Отстъпът е пространството между основното съдържание и ъглите. Белите полета (bleed) е пространството, което е отвъд края на завършения продукт.
!– /wp:paragraph –>Защо тази стъпка е важна?
Ако тези области не са настроени правилно, графиката ви може да бъде отрязана или да изглежда изкривена.
Как да се погрижа за отстъпите и белите полета?
В повечето случаи работите с отстъп (margin) 0.25″ и бяло поле (bleed) от 0.125″ по подразбиране.

Какви инструменти да използвам за тази стъпка?
Повечето програми за дизайн имат настройки за отстъпи и бели полета по подразбиране, които можете да промените ако е нужно.
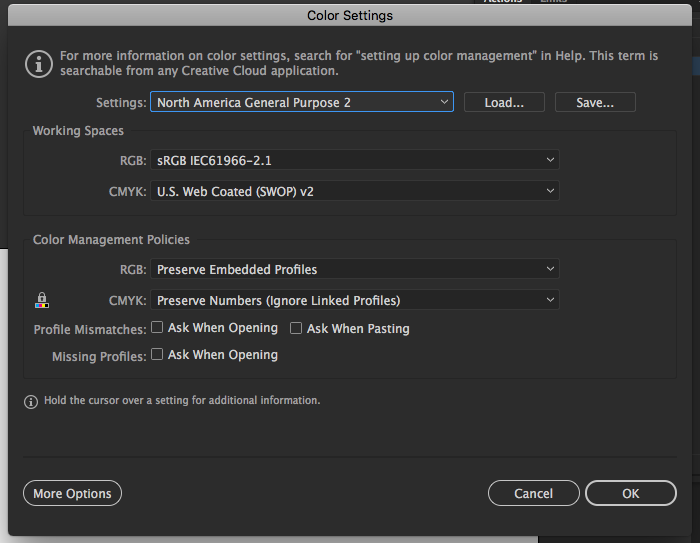
Режимът на цвета може да определи как се комбинират цветовете според броя канали в цветния модел. Това може да се отрази на цветните детайли и размера на файла.
Защо тази стъпка е важна?
Ако изберете неподходящ цветен режим, графиката ви може да изглежда изкривена или избледняла след принтиране или разпространение. Може да изглежда и напълно различна от цветовете, които виждате в проекта си.
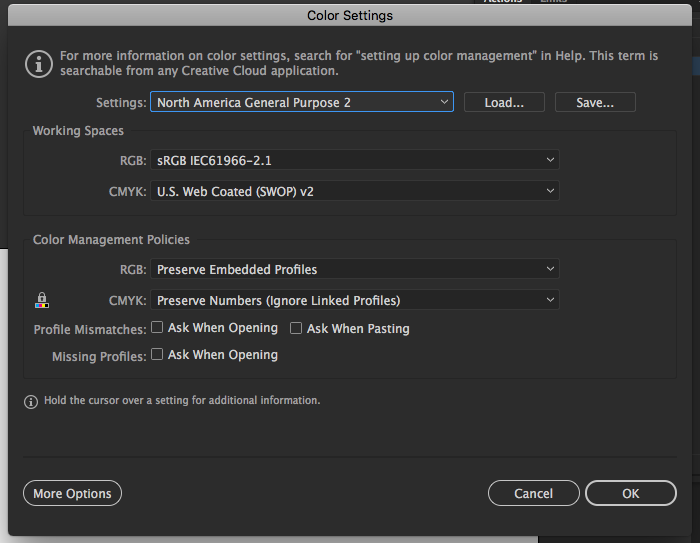
Как да конфигурирам цветния режим?
Ако работите върху дизайн за уебсайт или социална медия, се уверете, че режимът на цвета ви е RGB. Това ще ви гарантира, че логото ще изглежда точно когато се показва на компютърен екран.
Ако ще отпечатвате дизайна си, трябва да промените цветния режим на CMYK.

Кои инструменти да използвам, за да конфигурирам цветния режим?
Както Adobe Photoshop, така и Illustrator имат разнобразни цветни режими, между които да избирате, например “index mode” (256 цвята), “grayscale mode” (256 сиви цвята) и режим “Bitmap mode” (2 цвята).
В Adobe Photoshop и Illustrator, можете да постъпите тези настройки в прозореца за нов документ. Ако вече сте създали проекта, отидете на File > Document color mode (Файл > Цветен режим на документа).
Елементи на дизайна
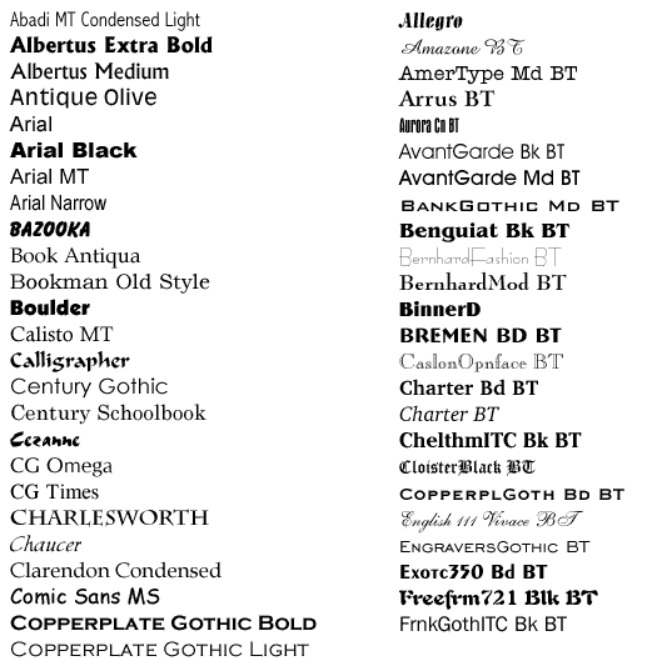
Уверете се, че шрифтовете се четат лесно. Не е добре текстовете ви да са трудни за преглеждане.
Защо изборът на шрифтове е важен?
Трудните за четене шрифтове могат да направят съдържанието трудно за разбиране.
Как да избера шрифтове?
Първо, придържайте се към органичен брой различни шрифтове и ги използвайте последователно в целия си дизайн. Освен това, избягвайте сложните шрифтове като курсивните или ръкописни шрифтове, освен ако не се вписват в идентичността на марката ви.

Какви инструменти да използвам, за да избера шрифтове?
В графичния дизайн, оформлението се отнася към подредбата на визуалните елементи на страницата, които оформят съдържанието на дизайна
Защо тази стъпка е важна?
Оформлението има две цели: да предаде съобщението правилно и да престави информацията по логичен, последователен начин, които подчервава най-важните точни. Ако оформлението не е правилно, графичното изображение ще изглежда непрофесионално и/или неорганизирано.
Как да оформя оформлението и композицията?
Ето пет точки, които да имате предвид при подготовката на добро оформление
- съседство – групирайте заедно свързаните елементи
- празни пространства – оставете разстояние между съдържанието, редовете и външните отстъпи
- подравняване – бъдете постоянни, наредете съдържението в рамките на мрежа
- контраст – привлечете вниманието към нещо важно
- повторение – повторете определени елементи от дизайна си, за да подкрепите посланието
Кои инструменти да използвам, за да подредя оформлението и композицията?
Време е да изберете цветната си палитра за проекта.
Защо е важно да избера подходящи цветове?
Уебсайтът или графиката могат да изглеждат напълно различно ако е използван неподходящ цвят.
Например, ярък червен фон може да не е подходящ за съдържанието на страницата. Дори употребата на бял текст няма да ви помогне, тъй като потребителите няма да го прочетат.
Как да избера подходящи цветове?
Общи взето, трябва да използвате цветове които си пасват добре и имам цел в рамките на дизайна. Ако не знаете как, се водете от цветната теория.
Кои инструменти да използвам, за да избера подходящи цветове?
В Adobe, можете да създадете потребителска цветна палитра. Можете да намерите и различни цветови комбинации онлайн или в учебници по дизайн, ако нямате вдъхновение.
Ако включите изображения в проекта, ще трябва първо да ги оптимизирате.
Защо е важно да оптимизирам изображенията?
Изображенията, които не са оптимизирани, ще направят размера на финалния дизайн прекалено голям, или пък може да изглеждат пикселизирани.
Как да оптимизирам изображенията?
Има много различни начини да оптимизирате изображенията. Може да намалите размера на сайта като го компресирате или можете да използвате файлови формати като JPEG или PNG, които автоматично да ги оптимизират.

Кои инструменти да използвам, за да оптимизирам изображенията?
В Adobe Photoshop, опцията Save for Web ви дава възможност да оптимизирате изображенията преди да ги експортирате в различни формати. Можете да използвате и онлайн инструменти, които да оптимизират изображенията ви безплатно.
Ако дизайнът ви съдържа текст, си задайте следните въпроси:
- Всички шрифтове ли са лицензирани за търговска употреба?
- Текстът лесен ли е да четене, или е сбит и труден за различаване?
- Има ли повторение на думи или такива, използвани прекалено много пъти?
- Има ли достатъчно контраст между текста и фона/околните елементи?
- Текстът подравнен и форматиран ли е правилно?
Защо е важно да извърша проверка на текста?
Ако не внимавате, употребата на грешни шрифтове и подравняване на текста може да накара дизайна ви да изглежда непрофесионално.
Как да направя проверка на текстовете?
За да изберете подходяща схема с шрифтове, е изключително важно да имате обща идея как искате да изглежда документа ви. Например, ако създавате флаер за събитие, използвайте шрифтове, които са лесни за четене и подхождат на тона на събитието.
Кои инструменти да използвам, за да направя проверка на текстовете?
Ако използвате черен фон в дизайна си, е важно да използвате богат черен цвят вместо стандартно черно. Особено ако планирате да го печатате.
Защо е важно да използвам богат черен цвят?
Богатият черен цвят е по-дълбок от стандартното черно, което кара текста и другите елементи да изглеждат по-остри и изчистени.
Как да използвам богат черен цвят?
Трябва да промените сойностите за CMYK мастолото. Може да ви отнеме няколко опита да намерите перфектната формула за богат черен цвят.

Кои инструменти ще ми помогнат да ползвам богат черен цвят?
Законите за авторски права защитават творческата работа от неоторизирано възпроизвеждане и употреба. Ако използвате изображения или шрифтове, които не са ваши, задължително включете информацията за авторските права на автора в документа.
Защо е важно да включа информация за авторските права?
Използването на изображения и шрифтове без разрешение е незаконно, така че трябва да се споменат създателите им.
Как да включа информация за авторските права?
Преди да използвате каквато и да е работа, защитена с авторски права, трябва да получите разрешение. За да избегнете нарушаването на лицензи за авторски права, ги прочетете старателно и ги разберете.

Какви инструменти да използвам, за да включа информация за авторски права?
Можете да добавите информация за авторски права към всеки документ в Illustrator, Photoshop или InDesign като изберете File > File Info.
Контрастът е отличен начин да наблегнете на важните неща и да привлечете очите на посетителите към конкретна част от проекта.
Защо е важно да настроя контраста?
Ако имате прекалено малко контраст в дизайна си, ще направите четенето на текста и разпознаването на другите елементи трудно.
Как да настроя контраста?
Контрастът не опира само до цветове. Можете да добавите контраст към дизайните си като използвате различни елементи, текстури и шарки.
Какви инструменти да използвам, за да настроя контраста?
Можете да използвате онлайн инструмент като Contrast Checker, за да определите разликите между отделните елементи.
Ако използвате изображрения или илюстрации, които съдържат текст, се уверете, че елементите са балансирани.
Защо е важно да поддържам баланса?
Графичните елементи трябва да са балансирани при създаването на дизайна, за да изглеждат като подредени с определена цел, а не случайно.
Как да поддържам баланса?
Балансът може да се постигне с различно визуално тегло, като например симетрично, асиметрични, радиално или дори небалансирано.

Кои инструменти да използвам, за да поддържам баланса?
Краен продукт
Ако планирате да разпечатвате дизайна си, е важно да включите маркери за изрязване.
Защо е важно да включа маркери за изрязване?
Маркерите за изрязване насочват принтера къде да отреже хартията, така че всичко да се показва правилно.
Как да включа маркери за изрязване?
Ако планирате да печатате документа си в печатница, първо направете примерна страница, за да сте сигурни, че маркерите за изрязване са точни.
Какви инструменти да използвам в тази стъпка?
В Adobe, можете да добавите потребителски маркери за изрязване като използвате настройката Crop Marks.
Последната стъпка от създаването на дизайна е да подготвите указанията за брандиране, така че всички да знаят как точно могат да използват графичния дизайн.
Защо е важно да подготвя указания за брандиране?
Уверете се, че указанията за брандиране уточняват как и кога дизайнът ви може да бъде използван, особено ако създавате лого или маркетингово изображение. Ако не създадете ясни правила, може да имате проблеми в бъдеще.
Как да подготвя указанията за брандиране?
Указанията за брандиране трябва да включват информация за допустимите файлови формати, цветове и размери на следните елементи:
- лого
- изображения
- шрифтове
Кои иструменти да използвам, за да създам указания за брандиране?
Можете да изберете която и да е от следните програми: Adobe Illustrator, Microsoft Word или Google Slides.
Проверете дизайна си още веднъж преди да го публикувате или да го изпратите към печатницата или клиента.
Защо е важно да направя проверка?
За да избегнете грешки в крайния продукт, трябва да проверявате всичко по няколко пъти.
Как да направя проверка?
Уверете се, че не сте пропуснали нищо важно като минете през всички стъпки на контролния списък за графичен дизайн.
Какви инструменти да използвам, за да направя проверка?
Използването на нашия контролен списък вероятно е най-лесният начин да постигнете това. Пробвайте сами!
След като дизайнът ви е готов, е време да дистрибутирате крайния продукт.
Защо дистрибуцията е важна?
Уверете се, че сте запазили проекта си в подходящ файлов формат. В противен случай може да намалите качеството на работата си.
Как да дистрибутирам?
Запазването на проекта в няколко файлови формата е най-добрият начин да го направите.
Кои инструменти да използвам за дистрибуция?
Стандартните растерни файлове са JPEG, PNG и GIF. Освен това, може да запазите дизайна си в PDF или да го превърнете в AI, EPS, TIFF или PSD за бъдещи промени.
Обобщение на контролния списък за графичен дизайн
Концептуална фаза:
- Подгответе описание на проекта
- Направете проучване
- Помислете за идеи (брейнсторминг)
- Изберете концепцията
- Оценете идеите
- Определете краен срок
- Планирайте бюджета си
- Създайте чернови
Настройка на проекта:
- Изберете инструменти и подгответе работното си пространство
- Настройте размера на документа
- Погрижете се за отстъпите и белите полета
- Настройте режима на цвета
Елементи на дизайна:
- Изберете шрифтове
- Подгответе оформлението и композицията
- Изберете подходящи цветове
- Оптимизирайте изображенията
- Направете проверка на текстовете
- Използвайте богат черен цвят
- Включете информация за авторски права
- Настройте контраста
- Поддържайте баланса
Краен продукт:
- Включете маркери за изрязване
- Подгответе указания за брандиране
- Направете проверка
- Дистрибутирайте
Frequently Asked Questions
Колко струват графичните дизайнери?
Цените могат да са много различни в зависимост от опита на дизайнера и типа на проекта. Като цяло обаче цените на графичните дизайнери са между $25 и $200 на час, като средната е около $75 на час. Някои дизайнери може да ви предложат фиксирана цена на проект вместо цена на час. Цената може да е между $500 и $5 000 за проект, който отнема 50-100 часа.
Кои са някои често срещани грешки в графичния дизайн?
Изборът на прекалено много шрифтове, включване на изображения с ниско качество, употреба на текст, който е прекалено дребен или труден за четене, оставяне на прекалено малко празно пространство. Най-добре е да се придържате към един или два шрифта и да се уверите, че си подхождат. Изображенията с ниска разделителна способност обикновено изглеждат размазани и пикселизирани когато се увеличат, така че е най-добре винаги, когато е възможно, да използвате изображения с висока разделителна способност. Празните полета са изключително важни за създаването на красиво оформлнение и за лесно четене на текста.
Защо е нужно да наемам професионални графични дизайнери?
Професионалните графични дизайнери създават висококачествени дизайни, които подхождат на компанията ви, изпъкват в социалните медии, привличат нови клиенти и поддържат лоялността им. Дизайните няма да изискват времеемки и скъпи обновления напред във времето, а ще изглеждат актуални за години напред.
Какво трябва да включва списъкът със задачи за графичен дизайн?
Трябва да включва конкретни изисквания за дизайна, принципи, които да се следват, и процес по контрол. Изпълнете списъка със задачи и ще видите, че покриваме всички тези аспекти.
Контролен списък за сигурност в кол центъра
Сигурността в кол центровете е сериозен проблем, към който не трябва да подхождате с безразличие. Следвайте този контролен списък за сигурност в кол центъра, за да бъдете защитени.
Шаблони за клиентско обслужване
Имейлът продъжава да бъде един от основните канали за огромен брой клиенти. Разгледайте нашите безплатни шаблони за клиентско обслужване.
Контролен списък за сигурност в кол центъра
The article discusses the importance of setting up immediate notifications for unauthorized access in order to prevent information leaks. It suggests asking software providers if they have security features that include notifications, using tools like IFTTT to create a separate notification system, or having the IT team set up notifications. The article also emphasizes the importance of automation in reducing human error and increasing efficiency in contact centers. It suggests identifying time-consuming tasks and seeing if they can be automated.
You will be
in Good Hands!
Join our community of happy clients and provide excellent customer support with LiveAgent.

Сайтът ни използва бисквитки. Ако останете, приемаме, че сте съгласни да използваме бисквитки, както е описано в политиката за поверителност и бисквитки.
Искате да подобрите клиентското си обслужване?
Отговаряйте на повече запитвания с нашия хелп деск софтуер всичко-в-едно. Опитайте LiveAgent безплатно за 30 дни. Не се изисква кредитна карта.

Hello, I’m Andrej. We’re thrilled to invite you to an exclusive software demo where we’ll showcase our product and how it can transform your customer care. Learn how to achieve your business goals with LiveAgent or feel free to explore the best help desk software by yourself with no fee or credit card requirement.
Andrej Saxon | LiveAgent support team

- How to achieve your business goals with LiveAgent
- Tour of the LiveAgent so you can get an idea of how it works
- Answers to any questions you may have about LiveAgent

 Čeština
Čeština  Dansk
Dansk  Deutsch
Deutsch  Eesti
Eesti  Español
Español  Français
Français  Ελληνικα
Ελληνικα  Hrvatski
Hrvatski  Italiano
Italiano  Latviešu
Latviešu  Lietuviškai
Lietuviškai  Magyar
Magyar  Nederlands
Nederlands  Norsk bokmål
Norsk bokmål  Polski
Polski  Română
Română  Русский
Русский  Slovenčina
Slovenčina  Slovenščina
Slovenščina  简体中文
简体中文  Tagalog
Tagalog  Tiếng Việt
Tiếng Việt  العربية
العربية  English
English  Português
Português 



